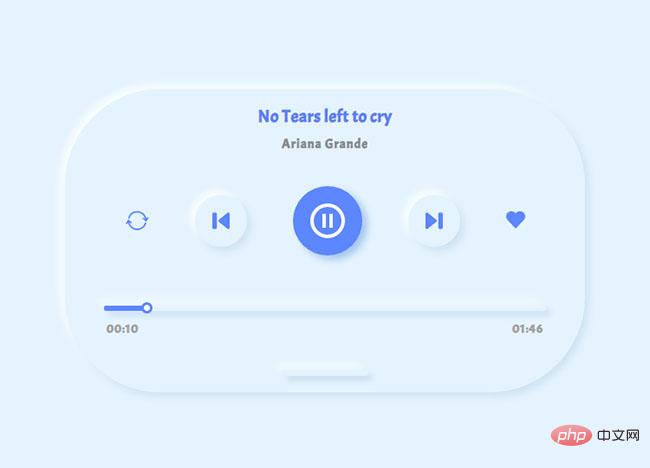
HTML5 SVG音乐播放器特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 JavaScript API 控制现有的 YouTube 播放器?
如何使用 JavaScript API 控制现有的 YouTube 播放器?
17 Nov 2024
使用 YouTube API 控制预先存在的 iFrame 播放器了解挑战您想要控制已经存在的 YouTube 播放器...
 如何使用 JavaScript 控制现有的 Iframe YouTube 播放器?
如何使用 JavaScript 控制现有的 Iframe YouTube 播放器?
17 Nov 2024
使用 JavaScript 控制预先存在的 Iframe YouTube 播放器挑战:控制 HTML 中已经存在的基于 iframe 的 YouTube 播放器...
 命运2:异端 - 新播放列表武器的最佳卷
命运2:异端 - 新播放列表武器的最佳卷
10 Feb 2025
Destiny 2的异端情节引入了大量的新武器。 本指南详细介绍了每个播放列表武器的最佳卷,涵盖了PVE和PVP方案。 让我们深入研究每种武器的最佳筛选特权。 本赛季的播放列表WEA
 uniapp中如何使用视频播放器组件
uniapp中如何使用视频播放器组件
04 Jul 2023
uniapp中如何使用视频播放器组件随着移动互联网的发展,视频已成为人们日常生活中不可或缺的娱乐方式之一。在uniapp中,我们可以通过使用视频播放器组件来实现视频的播放和控制。本文将介绍如何在uniapp中使用视频播放器组件,并提供相应的代码示例。一、引入视频播放器组件在uniapp中,我们需要先引入视频播放器组件才能使用它的功能。可以通过在页面的json
 如何使用'静音”属性在 Chrome 66 中启用自动播放?
如何使用'静音”属性在 Chrome 66 中启用自动播放?
24 Nov 2024
处理桌面浏览器中 Chrome 66 阻止自动播放的开发人员指南尝试使用 Chrome 在桌面设备上播放视频时...


Hot Tools

html5小型音乐播放器音频播放代码
html5 css3制作网页音乐盒播放器ui布局,支持mp3多首歌曲切换,带标题和进度条拖动音频播放代码。

jQuery mp4视频播放器插件
video基于jsmodern.js网页视频播放插件,这是一款简单的mp4视频播放器,带时间进度条,音量、全屏、暂停/播放按钮等功能。支持点击视频暂停/播放效果。

精美炫酷的黑胶唱片音频播放器
一款黑胶唱片设计的精美炫酷的网页音频播放器,点击播放键自动弹出黑胶唱片的特效,暂时即收,非常炫酷。

清爽简单的HTML5音乐播放器
这是一款清爽简单的 HTML5 音乐播放器,一个简洁的播放器包含了转动的封面,有 3 个主要的按钮,分别为「上一首」、「播放/暂停」和「下一首」,点击或拖动进度条也可以控制播放进度。

黑色胶带mp3音乐播放器特效
mp3播放器,音乐