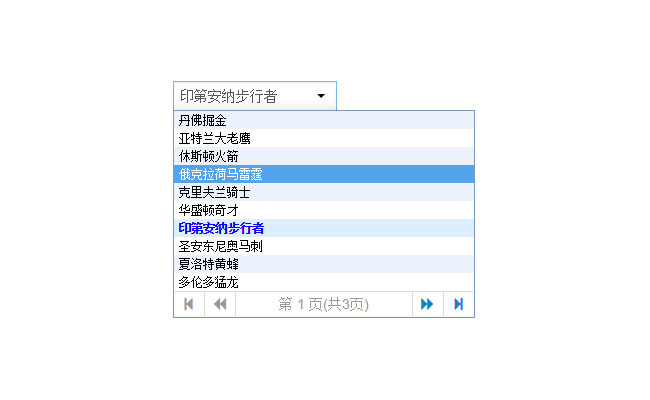
jQuery带分页的下拉菜单选择框代码
这是一款可以完成下拉列表,自动补全,分页,多选,键盘操作等功能的jQuery带分页的下拉菜单选择框代码插件。
引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/comboselect.min.js" ></script>
<script type="text/javascript" src="js/b.comboselect.js" ></script>
<script type="text/javascript" src="js/demo.js" ></script>
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 bootstrap分页怎么使用
bootstrap分页怎么使用
07 Apr 2025
Bootstrap分页组件可将长数据集分页,让用户轻松浏览页面。使用方法:1. 创建分页列表;2. 添加分页项并包含链接;3. 指定页码;4. 标记活动项;5. 使用分页事件处理程序。示例代码:HTML <ul class="pagination"> <li><a data-page="1">1</a>&l
 在线代码编辑器究竟用什么HTML元素实现代码输入?
在线代码编辑器究竟用什么HTML元素实现代码输入?
05 Apr 2025
网页代码编辑器中的HTML元素分析许多在线代码编辑器允许用户输入HTML、CSS和JavaScript代码。最近,有人提出了一...
 vue页面有哪些组成
vue页面有哪些组成
20 Dec 2022
vue页面有3个组成部分:1、模板(template),即template标签包裹的界面展示代码(HTML代码);2、script标签包裹的业务实现代码(js脚本代码);3、style标签包裹的界面样式代码(css样式代码)。
 如何通过JavaScript获取iframe中元素的值
如何通过JavaScript获取iframe中元素的值
11 Oct 2017
需求分析 假如我们项目有a,b两个HTML,a.html 如何获取到 b.html中元素的值呢?具体实现b页面有个 input <input name="hh" type="text">a页面HTML代码:<!-- HTML代码, src="指向地址" --><!-- 如果不需要b页面展示在a页面, display: none; 添加CSS代码隐藏掉 --><iframe id="
 网页代码编辑器中HTML、CSS、JS输入区域的实际HTML元素是什么?
网页代码编辑器中HTML、CSS、JS输入区域的实际HTML元素是什么?
05 Apr 2025
网页代码编辑器的HTML元素构成很多网页会提供代码编辑器功能,允许用户输入HTML、CSS和JavaScript代码。...
 CSS 和 Javascript 代码应放置在 HTML 网页中的何处以获得最佳性能?
CSS 和 Javascript 代码应放置在 HTML 网页中的何处以获得最佳性能?
02 Nov 2024
HTML 网页中的 CSS 和 Javascript 代码放置设计网页时,考虑 CSS 和 Javascript 代码的放置至关重要...
 Vue.js前端生成带分页符的Word文档:挑战与解决方案?
或
如何在Vue.js前端生成包含分页符的Word文档?
Vue.js前端生成带分页符的Word文档:挑战与解决方案?
或
如何在Vue.js前端生成包含分页符的Word文档?
04 Apr 2025
前端Vue.js生成Word文档并添加分页符的挑战许多开发者希望直接在前端使用Vue.js将HTML代码转换为包含分页符的Word...
 如何从父页面访问 iFrame 中的 JavaScript 函数?
如何从父页面访问 iFrame 中的 JavaScript 函数?
23 Dec 2024
从父页面访问 iFrame 中的 JavaScript 代码从父页面调用嵌入 iFrame 中的 JavaScript 代码可能是一种常见的...


热工具

jQuery蓝色商品分页样式代码
jQuery蓝色商品分页样式代码

jQuery动态分页数据获取代码
jQuery动态分页数据获取代码

6款简洁漂亮的CSS3分页样式代码
6款简洁漂亮的CSS3分页样式代码

jQuery红色样式分页插件下载
jQuery红色样式分页插件下载,红色的分页样式代码,带搜索的分页样式效果。

jquery实现无刷新分页插件
jquery实现无刷新分页插件免费下载