高清瀑布流图片
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 JavaScript 实现图片瀑布流布局?
如何使用 JavaScript 实现图片瀑布流布局?
20 Oct 2023
如何使用JavaScript实现图片瀑布流布局?引言:随着社交媒体的普及,人们对于图片的需求不断增加。图片瀑布流布局是一种流行的图片展示方式,它可以使图片能够自适应地排列在不同的高度和宽度上,从而呈现出更加美观和有趣的效果。本文将介绍如何使用JavaScript实现简单的图片瀑布流布局,并提供具体的代码示例。一、布局原理图片瀑布流布局的基本原理是,在
 Excel表格怎么导出高清图片 Excel表格怎么保存更高清的图片教学
Excel表格怎么导出高清图片 Excel表格怎么保存更高清的图片教学
22 Aug 2024
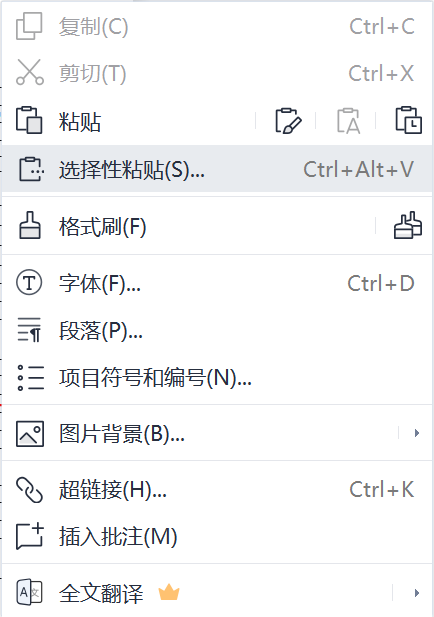
Excel表格如何导出高清图片?Excel表格是很多用户们都会使用到的办公软件,一些用户们想将自己制作完成的表格导出为高清的图片,那么要怎么导出?下面就让本站来为用户们来仔细的介绍一下Excel表格怎么保存更高清的图片教学吧。Excel表格怎么保存更高清的图片教学1、选中要输出的表格,直接Ctrl+C或右键复制。在需要显示图片的word上右键选择性粘贴--选择以图片的方式输出。fenye1. 图片(Windows元文件)方式粘贴的图片,色彩比较鲜艳、表格比较清晰。在WPS开始栏的右上方找到复制选
16 May 2016
这里主要是使用jQuery.lazyload配合masonry实现瀑布流的重新排列,有时候网站的速度慢,图片加载慢,获取不到图片的宽度和高度,所以使用lazyload可以在图片加载完之后,进行瀑布流的重新排列。
 基于JavaScript实现图片瀑布流效果
基于JavaScript实现图片瀑布流效果
09 Aug 2023
基于JavaScript实现图片瀑布流效果瀑布流布局是一种在网页上展示图片的常见方式,它可以让图片以一种流动的方式展示,给人一种独特的视觉效果。在本文中,我们将使用JavaScript来实现一个简单的图片瀑布流效果。准备工作首先,我们需要准备一些图片资源。可以手动下载一些图片,并将它们放在一个文件夹中,这样我们在代码中就可以直接使用这些图片的路径了。HTML
 如何使用HTML和CSS实现瀑布流图片布局
如何使用HTML和CSS实现瀑布流图片布局
24 Oct 2023
如何使用HTML和CSS实现瀑布流图片布局瀑布流图片布局是一种常见的网页设计方式,它通过不规则的列布局将图片呈现在网页上,形成一种自然流动的视觉效果。在本文中,我们将介绍如何使用HTML和CSS实现瀑布流图片布局,并提供具体的代码示例。HTML结构首先,我们需要在HTML中创建瀑布流图片布局的基本结构。我们使用无序列表(ul)和列表项(li)来创建图片的容器
 最新电脑高清桌面壁纸高清图片大全
最新电脑高清桌面壁纸高清图片大全
12 Aug 2024
一、最新电脑高清桌面壁纸高清图片大全最新电脑高清桌面壁纸高清图片大全美丽与功能的完美结合:高清桌面壁纸在电脑上花费大量时间工作或休闲娱乐,拥有一个吸引人的桌面背景图是非常重要的。高清桌面壁纸不仅可以增添美感,还可以提升您的工作效率和心情。在本文中,我们将为您介绍一些最新推出的电脑高清桌面壁纸,帮助您找到完美的壁纸来装饰您的电脑。1.自然风景自然风景是最受欢迎的桌面壁纸主题之一。无论是山脉的壮丽景色,还是沙滩上的日落美景,都可以为您的电脑带来宁静和放松的感觉。自然风景壁纸不仅美丽,还可以帮助您减轻


Hot Tools

美丽的欧洲街头景色高清图片
欧洲风景 夕阳 黄昏 落日 金黄色 湖水 湖泊 倒影 游轮 摩天轮 河边 建筑物 欧式建筑

蓝天白云黄昏的天空背景高清图片素材
蓝天白云黄昏的天空背景高清图片素材

雨后夜晚的街道图片
高清图片,图片素材

阳光照射的蓝色海底高清图片素材
高清图片,图片素材...

科技网点底纹流动颗粒背景高清图片
科技网点底纹流动颗粒背景高清图片下载





