淘宝banner图 轮播图
淘宝banner图 轮播图简介:
红动中国 灰色 简约 轮播图全景 素材之家 素材中国 小清新 站酷 淘宝banner图 简约 psd 背景
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
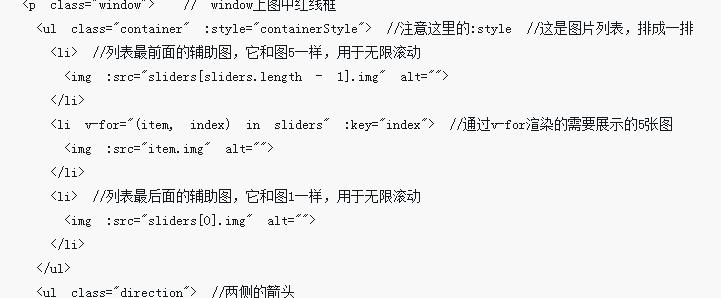
 html轮播图如何实现
html轮播图如何实现
04 Mar 2021
html轮播图的实现方法:首先使用一个控件作为图片显示区域,且图片都在相同的区域显示;然后通过Js写个遍历函数,每次只让一张图片显示;最后通过定时器每隔一段时间调用该函数即可。
 javascript轮播图js怎么写
javascript轮播图js怎么写
24 Apr 2023
JavaScript轮播图的实现可以使用原生的JavaScript代码,也可以引用一些成熟的第三方库(如jQuery等)。下面我们以原生JavaScript代码为例,介绍一下如何实现JavaScript轮播图。第一步:HTML结构首先,我们需要在HTML中定义轮播图的结构,包括图片容器、左右箭头、导航按钮等。例如:```html<div class="slider-contai
 javascript轮播图怎么实现
javascript轮播图怎么实现
26 May 2023
随着前端开发技术的不断发展,JavaScript 已经成为了前端开发中不可或缺的一部分。在网页设计中,轮播图是一种非常常见的展示方式,它可以帮助网站更好地呈现出图片、文字等多种内容。本文将介绍如何使用 JavaScript 实现一个简单的轮播图。一、HTML 布局首先,我们需要构建轮播图的 HTML 布局。这里采用较为简单的 HTML 和 CSS 方式创建一个轮播图容器,如下所
 如何利用Layui实现图片轮播图功能
如何利用Layui实现图片轮播图功能
24 Oct 2023
如何利用Layui实现图片轮播图功能现如今,图片轮播图已经成为了网页设计中常见的元素之一。它可以使网页更加生动活泼,吸引用户的眼球,提升用户体验。在本文中,我们将介绍如何利用Layui框架来实现一个简单的图片轮播图功能。首先,我们需要在HTML页面中引入Layui的核心文件和样式文件:<linkrel="stylesheet"h


Hot Tools

2019年元宵节pc和手机-banner图
2019年元宵节pc和手机-banner图

2019年春季招聘会banner图
2019年春季招聘会banner图

黑色玫瑰花瓣banner
黑色玫瑰花瓣banner

淡蓝色背景banner素材
淡蓝色背景banner素材

蔚蓝天空淘宝海报背景
蔚蓝天空淘宝海报背景