网络公司网站首页banner图
素材简介:网络公司网站首页banner图免费下载 banner图 网络公司 租赁托管 云主机 PSD
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
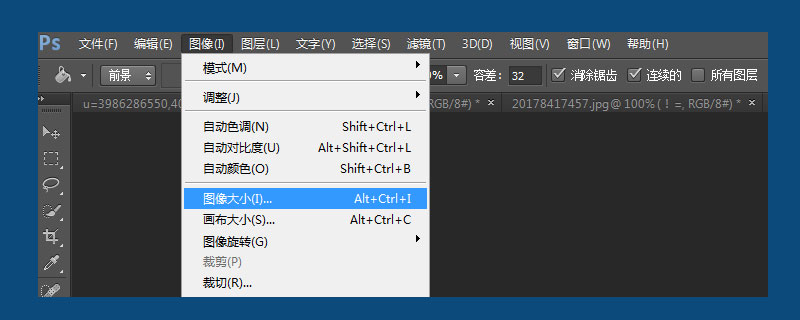
 用Ps解决图片过大无法添加的问题
用Ps解决图片过大无法添加的问题
10 Jun 2019
用PS打开图片,如果图片像素过大,就点击图像-图像大小;在弹出的图像大小窗口中修改像素值,再保存图片。如果你的图片尺寸过大,就点击图像-画布大小,来对图片进行修改,可自定义修改图片大小。


Hot Tools

2019年元宵节pc和手机-banner图
2019年元宵节pc和手机-banner图

2019年春季招聘会banner图
2019年春季招聘会banner图

黑色玫瑰花瓣banner
黑色玫瑰花瓣banner

淡蓝色背景banner素材
淡蓝色背景banner素材

蔚蓝天空淘宝海报背景
蔚蓝天空淘宝海报背景

热门文章
Hello Kitty 岛冒险:巧克力猫角色指南
24 Jan 2025
手游攻略
如何修复KB5050081无法在Windows 10中安装?
31 Jan 2025
故障排查
如何修复 Windows 更新错误 0x80070306?
22 Jan 2025
故障排查
AI Checkers可能会标记您的写作的4个原因,即使您不使用Chatgpt
27 Jan 2025
人工智能
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略