吃货节首页banner大海报
素材简介:吃货节首页大海报免费下载 banner 背景图 淘宝电商 天猫吃货节 吃货日 海参首页海报 PSD
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
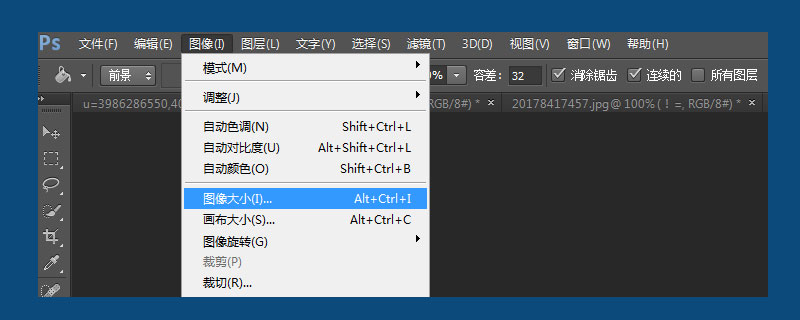
 用Ps解决图片过大无法添加的问题
用Ps解决图片过大无法添加的问题
10 Jun 2019
用PS打开图片,如果图片像素过大,就点击图像-图像大小;在弹出的图像大小窗口中修改像素值,再保存图片。如果你的图片尺寸过大,就点击图像-画布大小,来对图片进行修改,可自定义修改图片大小。


Hot Tools

2019年元宵节pc和手机-banner图
2019年元宵节pc和手机-banner图

2019年春季招聘会banner图
2019年春季招聘会banner图

黑色玫瑰花瓣banner
黑色玫瑰花瓣banner

淡蓝色背景banner素材
淡蓝色背景banner素材

蔚蓝天空淘宝海报背景
蔚蓝天空淘宝海报背景

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25 Jan 2025
手游攻略
如何修复 KB5050009 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查