P2P金融理财banner图
代码简介:P2P金融理财banner图免费下载 psd 橙色 金融理财网站banner
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
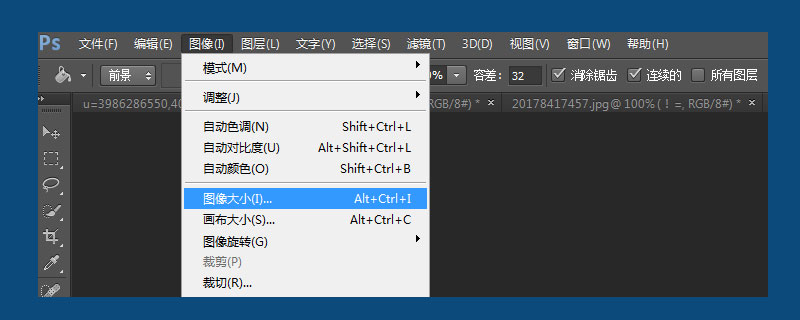
 用Ps解决图片过大无法添加的问题
用Ps解决图片过大无法添加的问题
10 Jun 2019
用PS打开图片,如果图片像素过大,就点击图像-图像大小;在弹出的图像大小窗口中修改像素值,再保存图片。如果你的图片尺寸过大,就点击图像-画布大小,来对图片进行修改,可自定义修改图片大小。


Hot Tools

2019年元宵节pc和手机-banner图
2019年元宵节pc和手机-banner图

2019年春季招聘会banner图
2019年春季招聘会banner图

黑色玫瑰花瓣banner
黑色玫瑰花瓣banner

淡蓝色背景banner素材
淡蓝色背景banner素材

蔚蓝天空淘宝海报背景
蔚蓝天空淘宝海报背景

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Longvinter:完整的钓鱼指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
三角洲力量:如何找到钥匙卡
16 Feb 2025
手游攻略