网站优化banner图
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
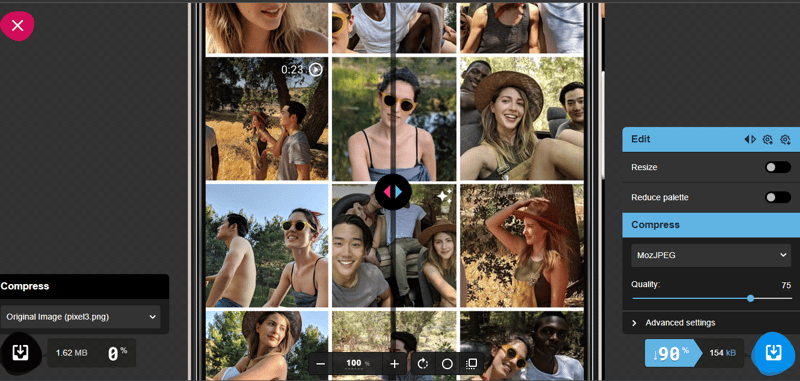
 使用图像处理优化网站媒体的4个理由
使用图像处理优化网站媒体的4个理由
15 Feb 2025
关键要点:优化网站图像对于性能至关重要。图像处理工具和CDN简化了此信息,将图像转换为WebP等格式,交付缩放图像,最大化服务器资源并提供精确的压缩FO
 如何为SEO优化我的HTML5网站?
如何为SEO优化我的HTML5网站?
10 Mar 2025
本文详细介绍了HTML5网站SEO优化。 它涵盖了页面上的(语义HTML,图像优化)和页面外(反向链接,社交媒体)策略。 关键HTML5元素和模式标记在改善搜索引擎可见性和CLIC中的作用
 优化动态网站的移动性能和媒体加载
优化动态网站的移动性能和媒体加载
16 Jan 2025
这个动态网站虽然在桌面上表现良好,但由于高分辨率图像和视频以及多个交互元素的渲染速度缓慢,在移动设备和缓慢的网络性能方面表现不佳。 延迟加载已经实现了,但是毛皮
 如何针对 iPhone 5 的独特屏幕尺寸优化网站的 CSS 媒体查询?
如何针对 iPhone 5 的独特屏幕尺寸优化网站的 CSS 媒体查询?
01 Dec 2024
优化 iPhone 5 的移动视图:定制 CSS 媒体查询随着 iPhone 5 的拉长屏幕,现有的移动视图查询可能无法...
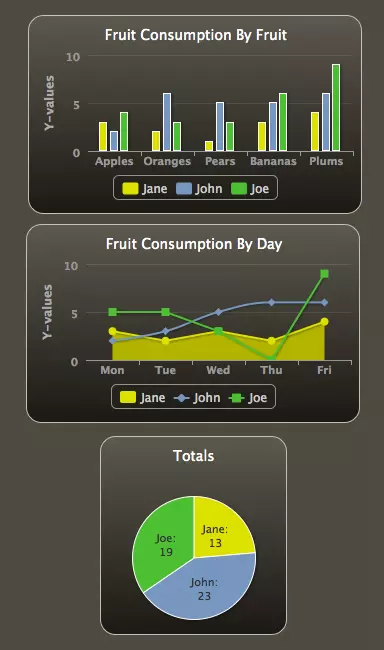
 可视化数据并使用动态图表库加速您的网站
可视化数据并使用动态图表库加速您的网站
27 Feb 2025
打造兼具美观与效率的数据可视化界面 设计人员应努力创建不仅视觉上吸引人,而且灵活高效的界面。数据可视化应在美感和实用性之间取得平衡。 动态图表库为数据可视化提供了一种实用方案,允许实时更新、交互性,并显着减少页面加载时间,从而带来更流畅的用户体验。 有多种动态图表库可供选择,各有优缺点,包括HighCharts、PlotKit、d3.js、FusionCharts、Google Chart Tools和Flot。这些库从简单免费到功能强大且价格昂贵不等。 动态图表库可以处理大量数据,支持各种图表


Hot Tools

2019年元宵节pc和手机-banner图
2019年元宵节pc和手机-banner图

2019年春季招聘会banner图
2019年春季招聘会banner图

黑色玫瑰花瓣banner
黑色玫瑰花瓣banner

淡蓝色背景banner素材
淡蓝色背景banner素材

蔚蓝天空淘宝海报背景
蔚蓝天空淘宝海报背景