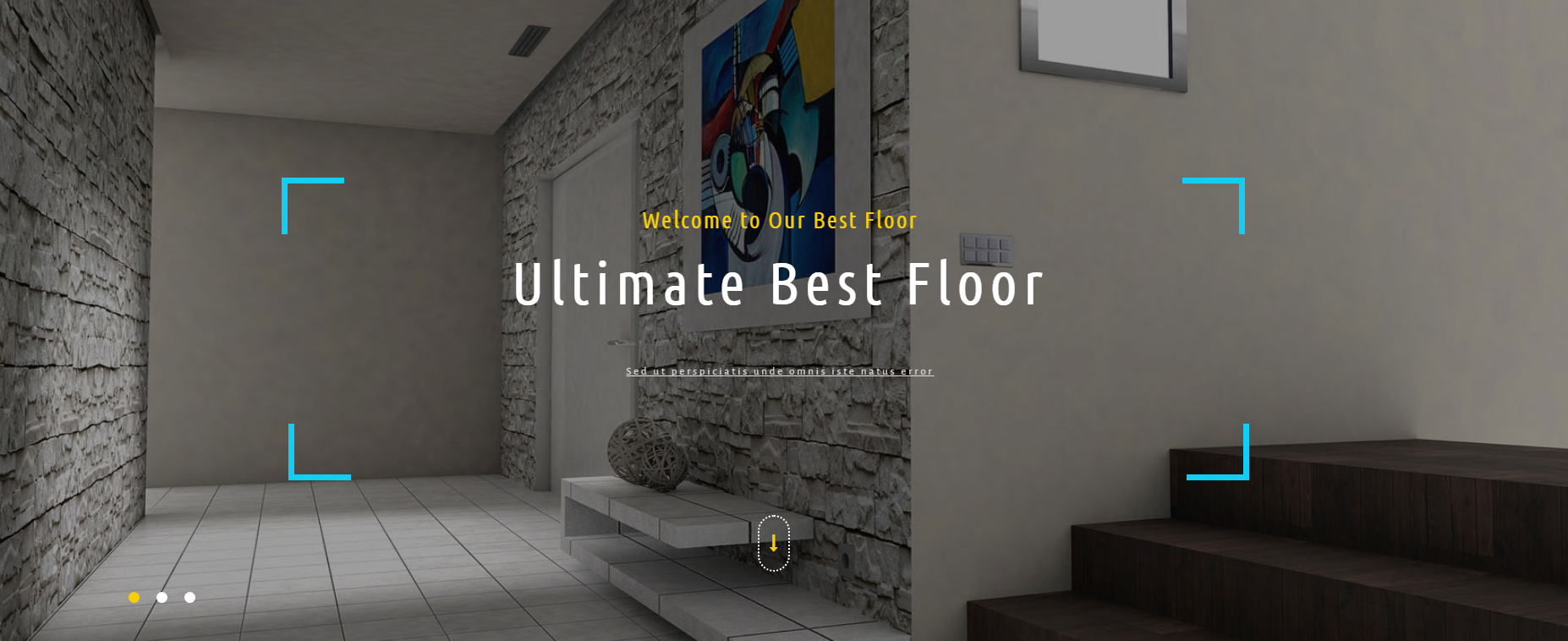
室内装潢团队网站模板
<head>
<title>Home</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!--// Meta tag Keywords -->
<!-- css files -->
<link rel="stylesheet" href="css/bootstrap.css"> <!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" /> <!-- Style-CSS -->
<link rel="stylesheet" href="css/font-awesome.css"> <!-- Font-Awesome-Icons-CSS -->
<link rel="stylesheet" href="css/owl.carousel.css" type="text/css" media="all">
<link rel="stylesheet" href="css/chocolat.css" type="text/css" media="screen">
<!-- //css files -->
<!-- online-fonts -->
<link href="http://fonts.googleapis.com/css?family=Ubuntu Condensed&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Alegreya Sans:100,100i,300,300i,400,400i,500,500i,700,700i,800,800i,900,900i&subset=latin-ext,vietnamese" rel="stylesheet">
<!-- //online-fonts -->
</head>
网站模板就是已经做好的网页框架,使用网页编辑软件将模板原有的图片和文字替换成自己的内容,再发布到自己的网站。每个网站模板压缩包内包含:PSD图片文件(可用Photoshop、ImageReady或Fireworks修改),按钮图片PSD文件、Flash源文件和字体文件,推荐使用Dreamweaver软件向NNT流量网站模板添加内容。网站PSD模板,Photoshop的源文件格式,PSD文件可以存储成RGB或CMYK模式,还能够自定义颜色数并加以存储,还可以保存Photoshop的层、通道、路
径等信息,是惟一能够支持全部图像色彩模式的格式,但体积庞大,在大多平面软件内部可以通用(如cd ai ae等),另外在一些其它类型编辑软件内也可
使用,例如office系列。但像浏览器类的软件不支持。它的功能要强一些。psd作为常用的设计格式,在全世界有数千万用户,在中国就有数百万用户,在通
用设计领域,比如婚纱模板,展板模板等等,基本都是由photoshop设计完成的,他们的实用性非常强,通用性也强,大家都可以使用。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
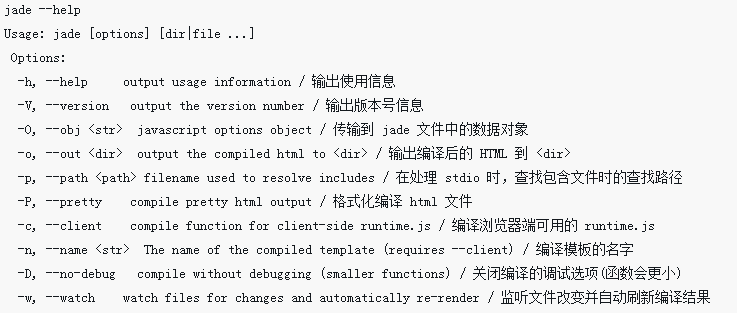
 node前端模板引擎Jade标签使用详解
node前端模板引擎Jade标签使用详解
22 May 2018
这次给大家带来node前端模板引擎Jade标签使用详解,node前端模板引擎Jade标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 node前端开发模板引擎Jade使用步骤详解
node前端开发模板引擎Jade使用步骤详解
22 May 2018
这次给大家带来node前端开发模板引擎Jade使用步骤详解,node前端开发模板引擎Jade使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
30 Oct 2024
使用 .htaccess 隐藏 Yii2 网站上的 frontend/web 和 backend/web 目录问题:在 Yii2 Advanced 模板中,前端和后端...
 如何将数据从 Flask 传递到模板中的 JavaScript?
如何将数据从 Flask 传递到模板中的 JavaScript?
31 Oct 2024
在模板中将数据从 Flask 传递到 JavaScript 使用 Flask 时,通常需要将数据从后端传递到前端......
 如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
27 Oct 2024
集成 VueJS 和 Go 模板以进行数据绑定将 VueJS 与 Go 模板集成可以通过以下方式增强您的前端开发工作流程...
 PHP 应用程序中前端控制器的用途和功能是什么?
PHP 应用程序中前端控制器的用途和功能是什么?
23 Oct 2024
本指南介绍了 PHP 应用程序中常用的前端控制器设计模式来处理请求。它充当所有请求的集中入口点,促进路由、模板和安全性。前端控制器确保清晰
 PHP应用程序中前端控制器的作用和实现是什么?
PHP应用程序中前端控制器的作用和实现是什么?
24 Oct 2024
本文探讨了 PHP 中的前端控制器,这是一种简化复杂 PHP 应用程序的重要设计模式。它讨论了使用前端控制器作为路由、模板和安全的集中入口点的功能和优势。


Hot Tools

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。