蓝色的太阳能电池板厂家网站模板
<头>
<标题>首页
;
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" media="all" //><!-- Bootstrap 样式表 -->
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" //><!-- 样式表 -->
<元名称=“视口”内容=“宽度=设备宽度,初始比例= 1”>
<元名称=“关键字”内容=“”/>
<脚本类型=“application/x-javascript”> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);函数 hideURLbar(){ window.scrollTo(0,1); } </脚本>
<link href="http://fonts.googleapis.com/css?family=Roboto Condensed:300,300i,400,400i,700,700i&subset=西里尔语,西里尔语-ext,希腊语,希腊语-ext,拉丁-ext,越南语" rel="样式表">
<脚本类型=“text/javascript”src=“js/jquery-2.1.4.min.js”></script>
<脚本 src="js/skdslider.min.js">
<脚本类型=“text/javascript”>
jQuery(文档).ready(函数(){
jQuery('#demo1').skdslider({'delay':5000, 'animationSpeed': 2000,'showNextPrev':true,'showPlayButton':true,'autoSlide':true,'animationType':'fading'}) ;
jQuery('#responsive').change(function(){
$('#responsive_wrapper').width(jQuery(this).val());
});
});
</脚本>
<脚本>
$(文档).ready(函数(){
$(".dropdown").hover(
功能() {###
$('.dropdown-menu', this).stop( true, true ).slideDown("fast");
$(this).toggleClass('打开');
},
功能() {###
$('.dropdown-menu', this).stop( true, true ).slideUp("fast");
$(this).toggleClass('open');
}
);
});
</script>
<!-- //script for smooth drop down-nav -->
</head>
太阳能电池板(Solar panel)是通过吸收太阳光,将太阳辐射能通过光电效应或者光化学效应直接或间接转换成电能的装置,大部分太阳能电池板的主要材料为“硅”,但因制作成本较大,以至于它普遍地使用还有一定的局限。
相对于普通电池和可循环充电电池来说,太阳能电池属于更节能环保的绿色产品。本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
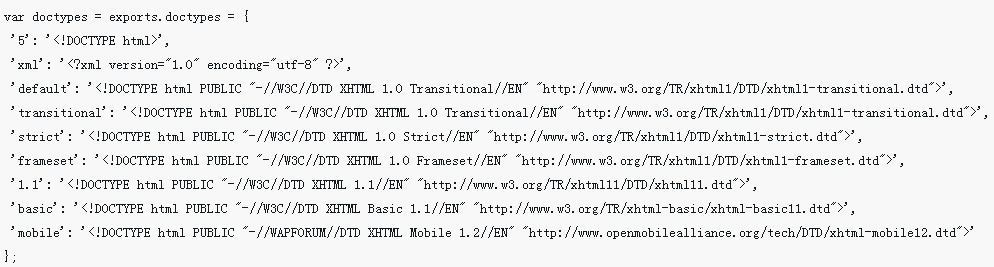
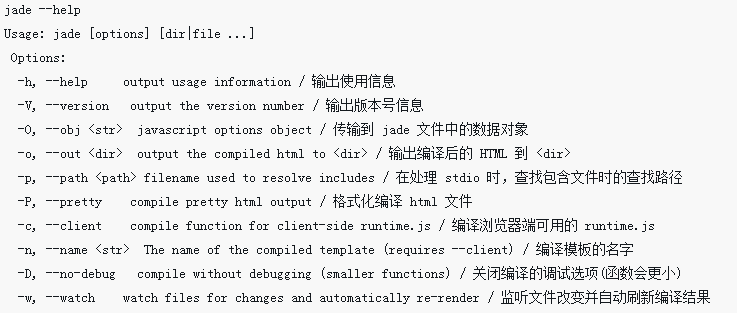
 node前端模板引擎Jade标签使用详解
node前端模板引擎Jade标签使用详解
22 May 2018
这次给大家带来node前端模板引擎Jade标签使用详解,node前端模板引擎Jade标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 node前端开发模板引擎Jade使用步骤详解
node前端开发模板引擎Jade使用步骤详解
22 May 2018
这次给大家带来node前端开发模板引擎Jade使用步骤详解,node前端开发模板引擎Jade使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
30 Oct 2024
使用 .htaccess 隐藏 Yii2 网站上的 frontend/web 和 backend/web 目录问题:在 Yii2 Advanced 模板中,前端和后端...
 如何将数据从 Flask 传递到模板中的 JavaScript?
如何将数据从 Flask 传递到模板中的 JavaScript?
31 Oct 2024
在模板中将数据从 Flask 传递到 JavaScript 使用 Flask 时,通常需要将数据从后端传递到前端......
 如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
27 Oct 2024
集成 VueJS 和 Go 模板以进行数据绑定将 VueJS 与 Go 模板集成可以通过以下方式增强您的前端开发工作流程...
 PHP 应用程序中前端控制器的用途和功能是什么?
PHP 应用程序中前端控制器的用途和功能是什么?
23 Oct 2024
本指南介绍了 PHP 应用程序中常用的前端控制器设计模式来处理请求。它充当所有请求的集中入口点,促进路由、模板和安全性。前端控制器确保清晰
 使用车把4.0使用内联部分和装饰器
使用车把4.0使用内联部分和装饰器
18 Feb 2025
车把是一种流行的JavaScript模板库,用于客户端和服务器端渲染,它扩展了小胡子规范,以改善模板管理。 对于新移民,通过PluralSight Cour探索使用车把模板的JavaScript


热工具

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。