黑色个人简历介绍bootstrap模板
第一原则是要有重点。一个招聘者希望看到你对自己的事业采取的是认真负责的态度。不要忘记雇主在寻找的是适合某一特定职位的人,这个人将是数百应聘者中最合适的一人。
第二条原则:是把简历看作一份广告,推销自己。最成功的广告则要有简短而富有感召力,并且能够多次重复重要的信息。简历应该限制在一页纸以内,个人情况介绍不要以段落的形式出现,尽量运用动作性短语使语言更加鲜活有力;在简历页面上端写一段总结性的语言,陈述你在求职上最大的优势,然后再在个人介绍中将这些优势以经历和成绩的形式加以叙述。
第三,要陈述有利地信息,争取成功的机会,也就是说尽量避免在简历阶段就遭到拒绝。
在编写简历时,要强调工作目标和重点,语言要简短,多用动词,并且要避免可能会使你被淘汰的不相关信息。要知道当你获准参加面试,简历就完成了它的使命。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
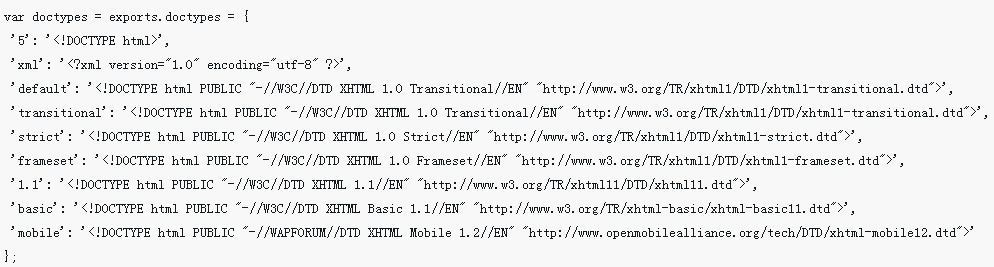
 node前端模板引擎Jade标签使用详解
node前端模板引擎Jade标签使用详解
22 May 2018
这次给大家带来node前端模板引擎Jade标签使用详解,node前端模板引擎Jade标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
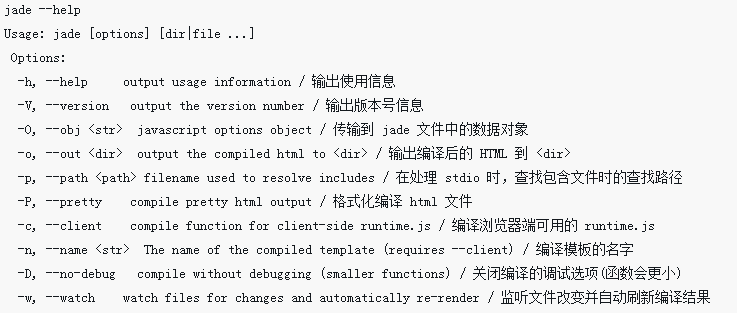
 node前端开发模板引擎Jade使用步骤详解
node前端开发模板引擎Jade使用步骤详解
22 May 2018
这次给大家带来node前端开发模板引擎Jade使用步骤详解,node前端开发模板引擎Jade使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
30 Oct 2024
使用 .htaccess 隐藏 Yii2 网站上的 frontend/web 和 backend/web 目录问题:在 Yii2 Advanced 模板中,前端和后端...
 如何将数据从 Flask 传递到模板中的 JavaScript?
如何将数据从 Flask 传递到模板中的 JavaScript?
31 Oct 2024
在模板中将数据从 Flask 传递到 JavaScript 使用 Flask 时,通常需要将数据从后端传递到前端......
 如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
27 Oct 2024
集成 VueJS 和 Go 模板以进行数据绑定将 VueJS 与 Go 模板集成可以通过以下方式增强您的前端开发工作流程...
 使用车把4.0使用内联部分和装饰器
使用车把4.0使用内联部分和装饰器
18 Feb 2025
车把是一种流行的JavaScript模板库,用于客户端和服务器端渲染,它扩展了小胡子规范,以改善模板管理。 对于新移民,通过PluralSight Cour探索使用车把模板的JavaScript
 PHP 应用程序中前端控制器的用途和功能是什么?
PHP 应用程序中前端控制器的用途和功能是什么?
23 Oct 2024
本指南介绍了 PHP 应用程序中常用的前端控制器设计模式来处理请求。它充当所有请求的集中入口点,促进路由、模板和安全性。前端控制器确保清晰


Hot Tools

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。