微信小程序-移动端小商城
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在PHP中实现微信小程序商城
如何在PHP中实现微信小程序商城
21 May 2023
随着移动互联网的发展,微信小程序已经成为了许多企业进行营销推广的重要手段。而在小程序中,商城功能更是成为了重中之重。本文将介绍如何在PHP中实现微信小程序商城。一、开发环境搭建在实现微信小程序商城之前,我们需要搭建一个合适的开发环境。首先,我们需要安装PHP环境和MySQL数据库。接着,我们需要下载并安装小程序开发工具,然后在开发工具中创建一个新的小
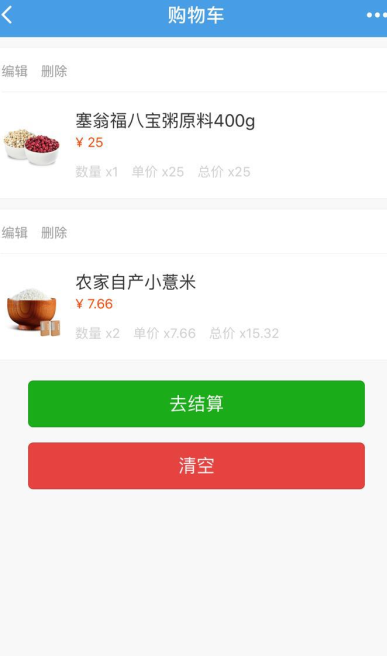
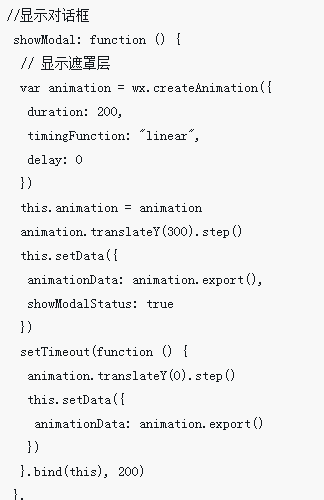
 怎样实现微信小程序商品详情页底部弹出框
怎样实现微信小程序商品详情页底部弹出框
02 Jun 2018
这次给大家带来怎样实现微信小程序商品详情页底部弹出框,实现微信小程序商品详情页底部弹出框的注意事项有哪些,下面就是实战案例,一起来看一下。
 在微信小程序中如何使用scroll-view组件实现滚动动画
在微信小程序中如何使用scroll-view组件实现滚动动画
08 Jun 2018
这篇文章主要为大家详细介绍了微信小程序scroll-view组件实现滚动动画,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 微信小程序开发之animation循环动画实现让云朵飘的效果
微信小程序开发之animation循环动画实现让云朵飘的效果
22 Jun 2018
这篇文章主要介绍了微信小程序开发之animation循环动画实现的让云朵飘效果,结合实例形式分析了animation结合js时间函数实现循环动画效果的具体步骤与相关操作技巧,需要的朋友可以参考下
 做一个小程序ppt放什么内容
做一个小程序ppt放什么内容
16 Mar 2020
小程序是一种不需要下载安装即可使用的应用,做一个小程序ppt中放的内容有:1、小程序来源;2、小程序流量;3、如何运营;4、如何开发;5、小程序未来趋势。
 微信小程序可用什么工具开发
微信小程序可用什么工具开发
08 Feb 2022
微信小程序可用的开发工具:1、“即速应用”,是一个无需代码一键生成的微信小程序开发工具;2、“Coolsite360”,一款微信小程序可视化设计工具;3、“知晓云”;4、微信官方小程序开发工具。
 如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
17 Jan 2025
从 .NET EXE 生成 C# 源代码当 C# 应用程序的源代码丢失时,从 EXE 文件生成代码可能至关重要......


Hot Tools

微信小程序demo:仿商城
微信小程序demo:仿商城,上手简单,对商城的一些基本的功能有很好的涉及

外卖:实现类似锚点功能
正是大家需要的类似锚点功能,另外也实现了一些外卖app的典型点菜功能,推荐学习研究;

微信小程序demo:乐助
微信小程序demo:乐助:类似基于地理位置的到位;助人应用,与张小龙的小程序精神有点相似。

微信小程序游戏类demo挑选不同色块
微信小程序游戏类demo挑选不同色块

微信小程序demo:轮播图变换
轮播图样式变换,简单的一个用小程序实现的轮播图,写法容易