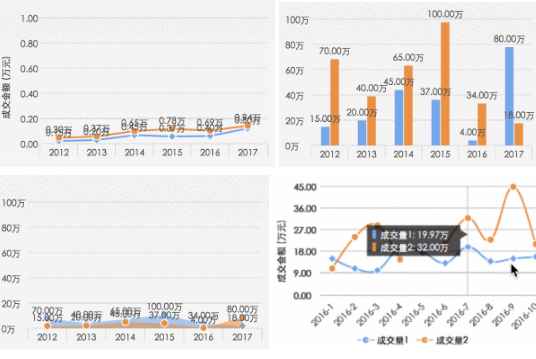
微信小程序图表工具
饼图 pie
圆环图 ring
线图 line
柱状图 column
区域图 area
雷达图 radar
使用
1、直接引用编译好的文件 dist/wxcharts.js 或者 dist/wxcharts-min.js2、自行编译
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 微信小程序可用什么工具开发
微信小程序可用什么工具开发
08 Feb 2022
微信小程序可用的开发工具:1、“即速应用”,是一个无需代码一键生成的微信小程序开发工具;2、“Coolsite360”,一款微信小程序可视化设计工具;3、“知晓云”;4、微信官方小程序开发工具。
 在微信小程序中如何实现图片懒加载
在微信小程序中如何实现图片懒加载
20 Jun 2018
本篇文章主要介绍了微信小程序实现图片懒加载的示例代码,实现的原理是通过页面预加载图片,对用户体验度会有一定的提高,具有一定的参考价值,有兴趣可以了解一下
 微信小程序中PHP开发的图片懒加载实现方法
微信小程序中PHP开发的图片懒加载实现方法
01 Jun 2023
随着移动互联网的快速发展,小程序作为一种全新的应用形态,受到越来越多人的青睐。在小程序开发中,图片展示是非常常见的需求,而懒加载则是其中一个非常有用的技术。什么是懒加载?懒加载是指在页面滚动到可视区域时才加载图片,以提高页面的加载速度和用户的体验。在微信小程序中,采用懒加载技术可以减少页面打开时的流量、节省带宽,同时也能够提高用户的体验感,让用户感到页面加载
 微信小程序实现简单input正则表达式的验证功能
微信小程序实现简单input正则表达式的验证功能
22 Jun 2018
这篇文章主要介绍了微信小程序实现简单input正则表达式验证功能,结合实例形式分析了微信小程序input组件事件绑定及正则验证相关操作技巧,需要的朋友可以参考下
 如何使用PHP实现微信小程序中的图片识别和识别码
如何使用PHP实现微信小程序中的图片识别和识别码
31 May 2023
随着微信小程序的普及,越来越多的开发者需要实现图片识别和识别码的功能,这样才能更好地服务于用户。而PHP作为一种强大的服务器端语言,也能够实现这个功能。微信小程序中的图片识别通常使用图像识别的技术,这种技术依靠计算机对图像内容的分析来实现自动识别。因此,我们需要一个强大的图像处理库以及一个能够获取微信图片的方法。在PHP中,我们可以使用GD库和Imagick
 微信小程序上传多张图片限制大小的实例解析
微信小程序上传多张图片限制大小的实例解析
07 Aug 2018
近期在做微信小程序的项目,目的为了上传多张图片,数量不能超过3张 ,而且在php里因为上传图片被设置了只能上传2M,导致上传不成功,所以我在前端 设置一个函数,用了微信api(wx.chooseImage)获取图片,如果图片大于3张的情况弹出一个提示,不能继续上传图片了,如果图片大于2M的情况弹出一个提示,只能在上传2M以下的图片


Hot Tools

微信小程序demo:仿商城
微信小程序demo:仿商城,上手简单,对商城的一些基本的功能有很好的涉及

外卖:实现类似锚点功能
正是大家需要的类似锚点功能,另外也实现了一些外卖app的典型点菜功能,推荐学习研究;

微信小程序demo:乐助
微信小程序demo:乐助:类似基于地理位置的到位;助人应用,与张小龙的小程序精神有点相似。

微信小程序游戏类demo挑选不同色块
微信小程序游戏类demo挑选不同色块

微信小程序demo:轮播图变换
轮播图样式变换,简单的一个用小程序实现的轮播图,写法容易