微信小程序自定义组件
组件的wxml结构请看dist/components/下的组件
样式文件可直接引用dist/components/wux.wxss
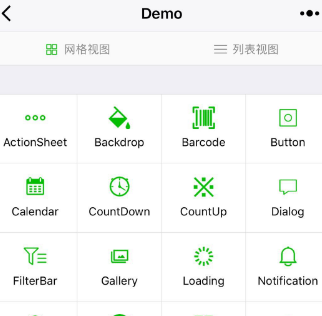
插件及文档
ActionSheet - 上拉菜单
Backdrop - 背景幕
Barcode - 条形码
Button - 浮动按钮
Calendar - 日历
CountDown - 倒计时
CountUp - 计数器
Dialog - 对话框
FilterBar - 筛选栏
Gallery - 画廊
KeyBoard - 键盘
Loading - 指示器
Notification - 通知
Picker - 选择器
Prompt - 提示信息
Qrcode - 二维码
Rater - 评分组件
Refresher - 下拉刷新
Toast - 提示框
Toptips - 顶部提示
Vcode - 验证码
Xnumber - 数字输入框
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 微信小程序实例:实现自定义日期控件的代码
微信小程序实例:实现自定义日期控件的代码
21 Aug 2018
本篇文章给大家带来的内容是关于微信小程序实例:实现自定义日期控件的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 在微信小程序中gallery slider组件的使用方法
在微信小程序中gallery slider组件的使用方法
08 Jun 2018
这篇文章主要为大家详细介绍了微信小程序图片轮播组件gallery slider的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 在微信小程序中如何使用scroll-view组件实现滚动动画
在微信小程序中如何使用scroll-view组件实现滚动动画
08 Jun 2018
这篇文章主要为大家详细介绍了微信小程序scroll-view组件实现滚动动画,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 做一个小程序ppt放什么内容
做一个小程序ppt放什么内容
16 Mar 2020
小程序是一种不需要下载安装即可使用的应用,做一个小程序ppt中放的内容有:1、小程序来源;2、小程序流量;3、如何运营;4、如何开发;5、小程序未来趋势。
 微信小程序可用什么工具开发
微信小程序可用什么工具开发
08 Feb 2022
微信小程序可用的开发工具:1、“即速应用”,是一个无需代码一键生成的微信小程序开发工具;2、“Coolsite360”,一款微信小程序可视化设计工具;3、“知晓云”;4、微信官方小程序开发工具。
 如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
17 Jan 2025
从 .NET EXE 生成 C# 源代码当 C# 应用程序的源代码丢失时,从 EXE 文件生成代码可能至关重要......


Hot Tools

微信小程序demo:仿商城
微信小程序demo:仿商城,上手简单,对商城的一些基本的功能有很好的涉及

外卖:实现类似锚点功能
正是大家需要的类似锚点功能,另外也实现了一些外卖app的典型点菜功能,推荐学习研究;

微信小程序demo:乐助
微信小程序demo:乐助:类似基于地理位置的到位;助人应用,与张小龙的小程序精神有点相似。

微信小程序游戏类demo挑选不同色块
微信小程序游戏类demo挑选不同色块

微信小程序demo:轮播图变换
轮播图样式变换,简单的一个用小程序实现的轮播图,写法容易