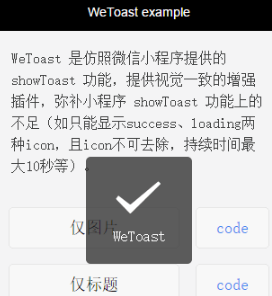
仿照微信小程序提供的showToast功能
WeTaost插件源码位于src目录下,包含3个文件。
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可,使用方法可参考本项目示范。
推荐方案
Step1、在项目的app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用,无需再次引入
let {WeToast} = require('src/wetoast.js') // 返回构造函数,变量名可自定义
App({
WeToast // 后面可以通过app.WeToast访问
})
Step2、在项目的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
Step3、引入WeToast模板结构,
方式一,在单独页面使用
<!-- 文件 index.wxml 中 -->
<import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
方式二,创建公用包含文件,将所有公用模板放在一起
<!-- 文件 footer.wxml 中 -->
<import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- 其他xxoo模板 -->
<template is="wexxoo" data="{{...wexxoo}}"/>
然后通过include引入
<!-- Page文件 index.wxml 底部 -->
<include src="footer.wxml"/>
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可,使用方法可参考本项目示范。
推荐方案
Step1、在项目的app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用,无需再次引入
let {WeToast} = require('src/wetoast.js') // 返回构造函数,变量名可自定义
App({
WeToast // 后面可以通过app.WeToast访问
})
Step2、在项目的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
Step3、引入WeToast模板结构,
方式一,在单独页面使用
<!-- 文件 index.wxml 中 -->
<import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
方式二,创建公用包含文件,将所有公用模板放在一起
<!-- 文件 footer.wxml 中 -->
<import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- 其他xxoo模板 -->
<template is="wexxoo" data="{{...wexxoo}}"/>
然后通过include引入
<!-- Page文件 index.wxml 底部 -->
<include src="footer.wxml"/>
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 做一个小程序ppt放什么内容
做一个小程序ppt放什么内容
16 Mar 2020
小程序是一种不需要下载安装即可使用的应用,做一个小程序ppt中放的内容有:1、小程序来源;2、小程序流量;3、如何运营;4、如何开发;5、小程序未来趋势。
 微信小程序可用什么工具开发
微信小程序可用什么工具开发
08 Feb 2022
微信小程序可用的开发工具:1、“即速应用”,是一个无需代码一键生成的微信小程序开发工具;2、“Coolsite360”,一款微信小程序可视化设计工具;3、“知晓云”;4、微信官方小程序开发工具。
 如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
17 Jan 2025
从 .NET EXE 生成 C# 源代码当 C# 应用程序的源代码丢失时,从 EXE 文件生成代码可能至关重要......
 为什么 Windows 10 中的简单 C 程序会产生多个线程?
为什么 Windows 10 中的简单 C 程序会产生多个线程?
28 Oct 2024
Windows 10 C 程序中出现多线程:揭示源代码在 Visual Studio 2015 中,一个简单的 C 程序最初包含一个...


Hot Tools

微信小程序demo:仿商城
微信小程序demo:仿商城,上手简单,对商城的一些基本的功能有很好的涉及

外卖:实现类似锚点功能
正是大家需要的类似锚点功能,另外也实现了一些外卖app的典型点菜功能,推荐学习研究;

微信小程序demo:乐助
微信小程序demo:乐助:类似基于地理位置的到位;助人应用,与张小龙的小程序精神有点相似。

微信小程序游戏类demo挑选不同色块
微信小程序游戏类demo挑选不同色块

微信小程序demo:轮播图变换
轮播图样式变换,简单的一个用小程序实现的轮播图,写法容易

热门文章
Hello Kitty 岛冒险:巧克力猫角色指南
24 Jan 2025
手游攻略
如何修复KB5050081无法在Windows 10中安装?
31 Jan 2025
故障排查
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
AI Checkers可能会标记您的写作的4个原因,即使您不使用Chatgpt
27 Jan 2025
人工智能
王朝勇士:起源 - Xinye练习之战
26 Jan 2025
手游攻略