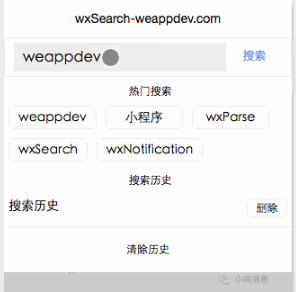
微信小程序优雅的搜索框
特性
支持自定义热门key
支持搜索历史
支持搜索建议
支持搜索历史(记录)缓存使用
* 引入
// 模版引入
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
// wxss中引入
@import "/wxSearch/wxSearch.wxss";
* 使用
//wxSearch 暴漏的接口
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
//初始化
onLoad: function () {
console.log('onLoad')
var that = this
//初始化的时候渲染wxSearchdata 第二个为你的search高度
WxSearch.init(that,43,['weappdev','小程序','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','微信小程序开发','微信开发','微信小程序']);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
支持自定义热门key
支持搜索历史
支持搜索建议
支持搜索历史(记录)缓存使用
* 引入
// 模版引入
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
// wxss中引入
@import "/wxSearch/wxSearch.wxss";
* 使用
//wxSearch 暴漏的接口
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
//初始化
onLoad: function () {
console.log('onLoad')
var that = this
//初始化的时候渲染wxSearchdata 第二个为你的search高度
WxSearch.init(that,43,['weappdev','小程序','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','微信小程序开发','微信开发','微信小程序']);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 做一个小程序ppt放什么内容
做一个小程序ppt放什么内容
16 Mar 2020
小程序是一种不需要下载安装即可使用的应用,做一个小程序ppt中放的内容有:1、小程序来源;2、小程序流量;3、如何运营;4、如何开发;5、小程序未来趋势。
 微信小程序可用什么工具开发
微信小程序可用什么工具开发
08 Feb 2022
微信小程序可用的开发工具:1、“即速应用”,是一个无需代码一键生成的微信小程序开发工具;2、“Coolsite360”,一款微信小程序可视化设计工具;3、“知晓云”;4、微信官方小程序开发工具。
 如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
17 Jan 2025
从 .NET EXE 生成 C# 源代码当 C# 应用程序的源代码丢失时,从 EXE 文件生成代码可能至关重要......
 为什么 Windows 10 中的简单 C 程序会产生多个线程?
为什么 Windows 10 中的简单 C 程序会产生多个线程?
28 Oct 2024
Windows 10 C 程序中出现多线程:揭示源代码在 Visual Studio 2015 中,一个简单的 C 程序最初包含一个...


Hot Tools

微信小程序demo:仿商城
微信小程序demo:仿商城,上手简单,对商城的一些基本的功能有很好的涉及

外卖:实现类似锚点功能
正是大家需要的类似锚点功能,另外也实现了一些外卖app的典型点菜功能,推荐学习研究;

微信小程序demo:乐助
微信小程序demo:乐助:类似基于地理位置的到位;助人应用,与张小龙的小程序精神有点相似。

微信小程序游戏类demo挑选不同色块
微信小程序游戏类demo挑选不同色块

微信小程序demo:轮播图变换
轮播图样式变换,简单的一个用小程序实现的轮播图,写法容易

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19 Feb 2025
手游攻略
优化 Laravel 应用程序性能的技巧
25 Jan 2025
php教程
宣布 2025 年 PHP 形势调查
24 Jan 2025
php教程