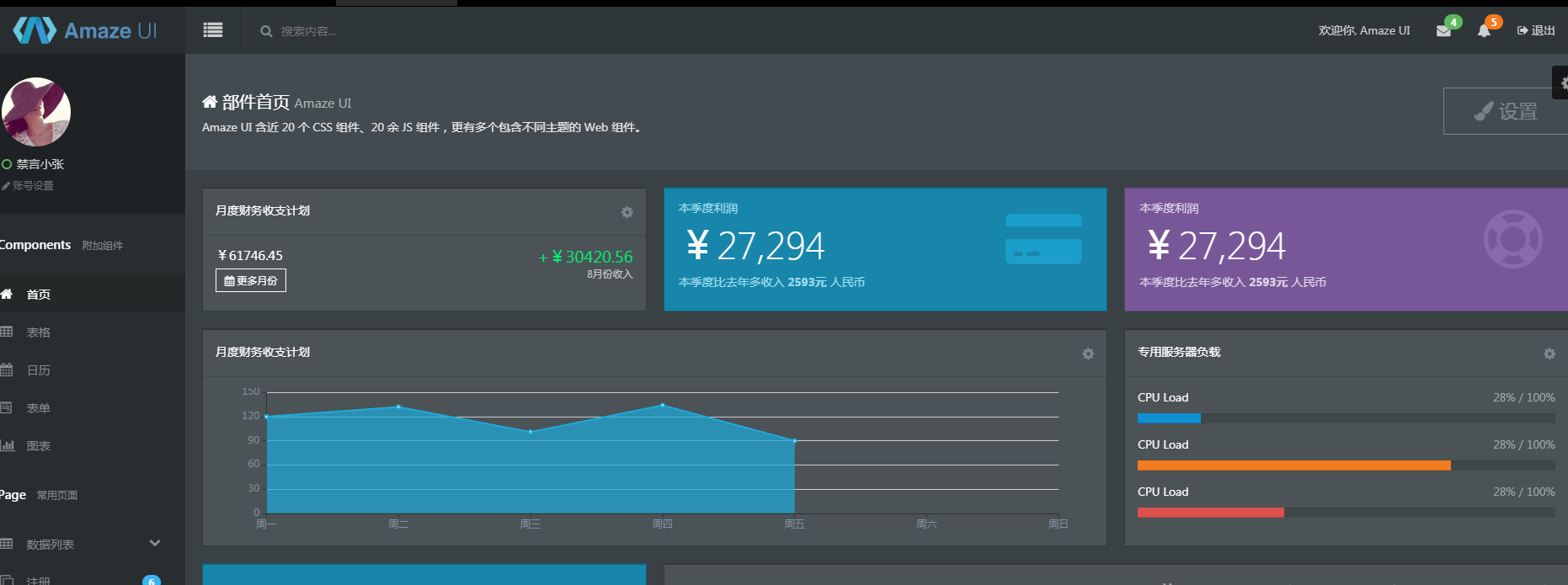
响应式后台管理模板Amaze
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何利用React开发一个响应式的后台管理系统
如何利用React开发一个响应式的后台管理系统
28 Sep 2023
如何利用React开发一个响应式的后台管理系统随着互联网的快速发展,越来越多的企业和组织需要一个高效、灵活、易于管理的后台管理系统来处理日常的操作事务。React作为目前最受欢迎的JavaScript库之一,提供了一种简洁、高效和可维护的方式来构建用户界面。本文将介绍如何利用React开发一个响应式的后台管理系统,并给出具体的代码示例。创建React项目首先
 如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
29 Dec 2024
自定义 Bootstrap CSS 模板:实用方法自定义 Bootstrap CSS 模板时,考虑最佳实践至关重要...
 如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
20 Dec 2024
覆盖 Bootstrap 的自定义 CSS 模板的默认设置像 Bootstrap 这样的自定义 CSS 模板可能会给平衡带来挑战...
 bootstrap官网模板怎么用
bootstrap官网模板怎么用
01 Apr 2024
使用 Bootstrap 官网模板的方法如下:访问 Bootstrap 官网,选择并下载模板。解压缩下载的 ZIP 文件。创建一个 HTML 文件,链接 Bootstrap CSS 和 JavaScript 文件。复制模板文件中的 HTML、CSS 和 JavaScript 代码并粘贴到您创建的 HTML 文件中。保存 HTML 文件并运行模板。
 bootstrap有哪些轮播模板可以使用
bootstrap有哪些轮播模板可以使用
14 Apr 2018
这次给大家带来bootstrap有哪些轮播模板可以使用,bootstrap轮播模板使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 bootstrap模板怎么用
bootstrap模板怎么用
05 Apr 2024
Bootstrap 模板的使用方法:从 Bootstrap 官方或第三方市场选择模板。下载并解压模板到本地文件夹。修改 HTML 内容,自定义 CSS 样式。根据需要添加 JavaScript 文件。将修改后的文件上传到服务器部署。
 bootstrap响应式导航条模板应如何使用
bootstrap响应式导航条模板应如何使用
14 Apr 2018
这次给大家带来bootstrap响应式导航条模板应如何使用,bootstrap响应式导航条模板使用的注意事项有哪些,下面就是实战案例,一起来看一下。


Hot Tools

时尚潮流瀑布流布局响应式网站bootstrap模板
时尚潮流瀑布流布局响应式网站bootstrap模板免费下载

Bootstrap视频网站模板
Bootstrap视频网站模板是一款基于HTML5+CSS3制作的电影网站模板下载。

文艺简洁VI设计公司企业响应式官网
文艺简洁VI设计公司企业响应式官网模板免费下载

FLOIX工业设计师工作室官网模板
FLOIX工业设计师工作室官网模板免费下载