代码高亮prism插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Chnp-cli:代码高亮和打印工具
Chnp-cli:代码高亮和打印工具
25 Nov 2024
它是什么? CHNP(代码突出显示和打印)是我在文凭第一年开发的项目,用于代码打印,我可以使用某种格式从我的代码及其输出创建 PDF。 这在整个过程中很有帮助
 如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
29 Dec 2024
自定义 Bootstrap CSS 模板:实用方法自定义 Bootstrap CSS 模板时,考虑最佳实践至关重要...
 JS代码实现瀑布流插件
JS代码实现瀑布流插件
07 Feb 2018
瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大家。
 如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
20 Dec 2024
覆盖 Bootstrap 的自定义 CSS 模板的默认设置像 Bootstrap 这样的自定义 CSS 模板可能会给平衡带来挑战...
 jQuery插件seat-charts使用详解(附代码)
jQuery插件seat-charts使用详解(附代码)
25 Apr 2018
这次给大家带来jQuery插件seat-charts使用详解(附代码),jQuery插件seat-charts使用详解的注意事项有哪些,下面就是实战案例,一起来看一下。
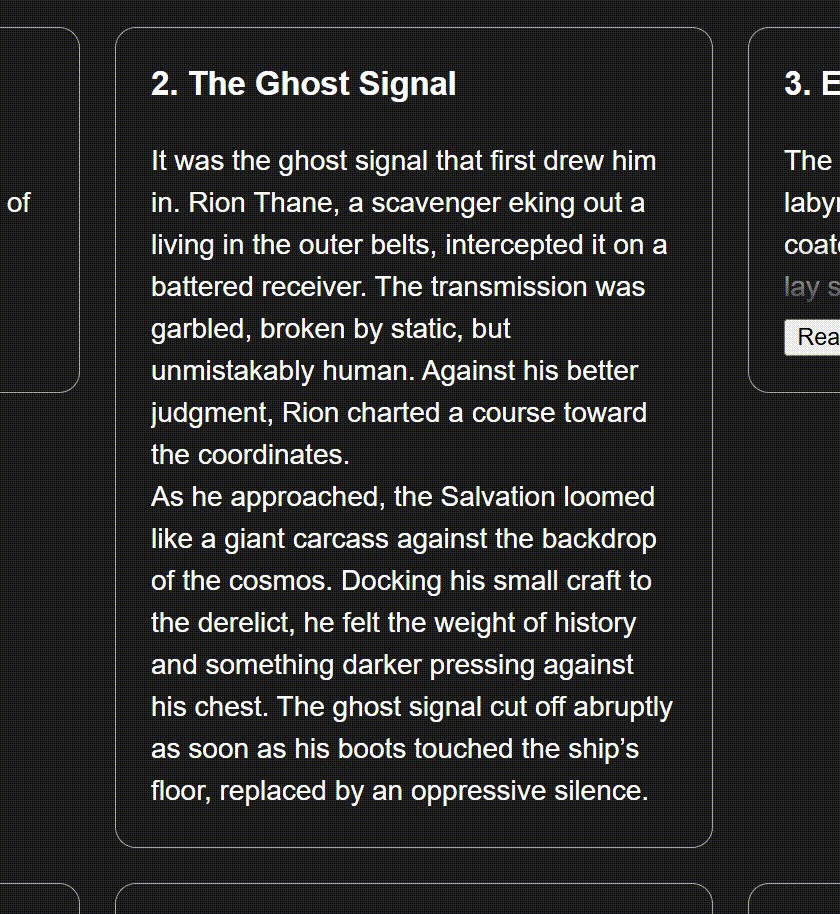
 #ustom 代码而不是插件/库 - 简单性展示
#ustom 代码而不是插件/库 - 简单性展示
31 Dec 2024
这是三篇文章中的第三篇,我将在其中展示如何快速、轻松地实现常见的 Web 功能,而无需依赖繁重的库或复杂的框架。这次,我为剪辑制作了“阅读更多”按钮
 用于构建 golang 代码的有用终端插件
用于构建 golang 代码的有用终端插件
24 Jan 2025
本文介绍了两个新的 Sparrow 插件,旨在简化终端内的 Golang 开发:go-build 和 go-format。这些工具简化了构建和格式化 Golang 代码的基本任务。 安装 这些插件杠杆
 选择器(picker)插件的实现方法介绍(代码)
选择器(picker)插件的实现方法介绍(代码)
30 Mar 2019
本篇文章给大家带来的内容是关于选择器(picker)插件的实现方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
21 Dec 2024
自定义 Bootstrap CSS 模板:最佳实践自定义 Bootstrap 可以帮助开发人员增强其网站的...


Hot Tools

时尚潮流瀑布流布局响应式网站bootstrap模板
时尚潮流瀑布流布局响应式网站bootstrap模板免费下载

Bootstrap视频网站模板
Bootstrap视频网站模板是一款基于HTML5+CSS3制作的电影网站模板下载。

文艺简洁VI设计公司企业响应式官网
文艺简洁VI设计公司企业响应式官网模板免费下载

FLOIX工业设计师工作室官网模板
FLOIX工业设计师工作室官网模板免费下载






