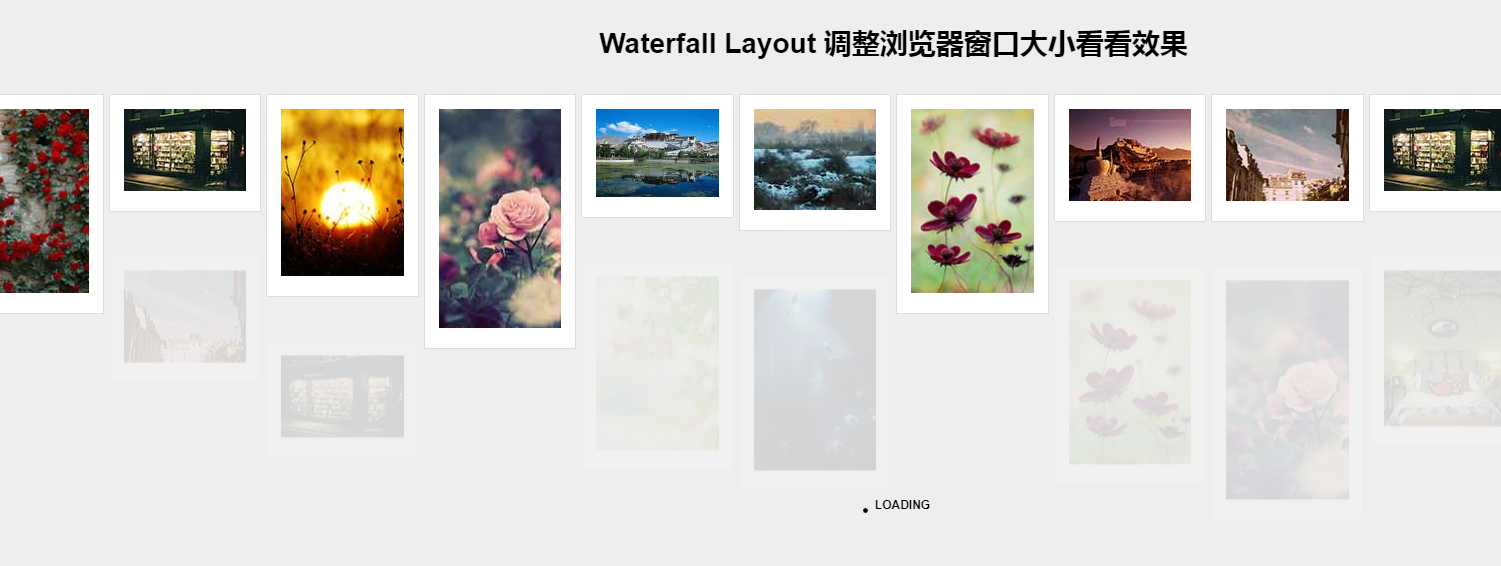
waterfall自适应瀑布流效果
使用front封装渲染,cell的宽高间隙定义全局参数自行修改
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
29 Dec 2024
自定义 Bootstrap CSS 模板:实用方法自定义 Bootstrap CSS 模板时,考虑最佳实践至关重要...
 如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
20 Dec 2024
覆盖 Bootstrap 的自定义 CSS 模板的默认设置像 Bootstrap 这样的自定义 CSS 模板可能会给平衡带来挑战...
 如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
21 Dec 2024
自定义 Bootstrap CSS 模板:最佳实践自定义 Bootstrap 可以帮助开发人员增强其网站的...
 为什么我的 Bootstrap 3 粘性页脚不粘?
为什么我的 Bootstrap 3 粘性页脚不粘?
08 Dec 2024
掌握 Twitter Bootstrap 3 粘性页脚问题:尽管使用了 Twitter Bootstrap 3 入门模板,但粘性页脚拒绝...
 我可以在 Bootstrap 表单中嵌套 `` Inside a `` 吗?
我可以在 Bootstrap 表单中嵌套 `` Inside a `` 吗?
13 Nov 2024
Bootstrap 表单中的 Nest Div Inside Label 使用 Bootstrap 创建水平表单时,默认模板经常为每个表单分配 ID...
 帝国cms模板如何导入导出
帝国cms模板如何导入导出
07 Nov 2019
帝国CMS模板导入方法:依次进入后台、模板管理、模板组管理,选择要上传导入的模板文件;模板导出方法:依次进入后台、模板管理、模板组管理,选择要导出的模板即可。


Hot Tools

时尚潮流瀑布流布局响应式网站bootstrap模板
时尚潮流瀑布流布局响应式网站bootstrap模板免费下载

Bootstrap视频网站模板
Bootstrap视频网站模板是一款基于HTML5+CSS3制作的电影网站模板下载。

文艺简洁VI设计公司企业响应式官网
文艺简洁VI设计公司企业响应式官网模板免费下载

FLOIX工业设计师工作室官网模板
FLOIX工业设计师工作室官网模板免费下载

热门文章
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05 Feb 2025
手游攻略
Haikyuu Legends 风格指南:完整列表和最佳选择
25 Jan 2025
手游攻略
雅乐轩:完整升级站指南
23 Jan 2025
手游攻略