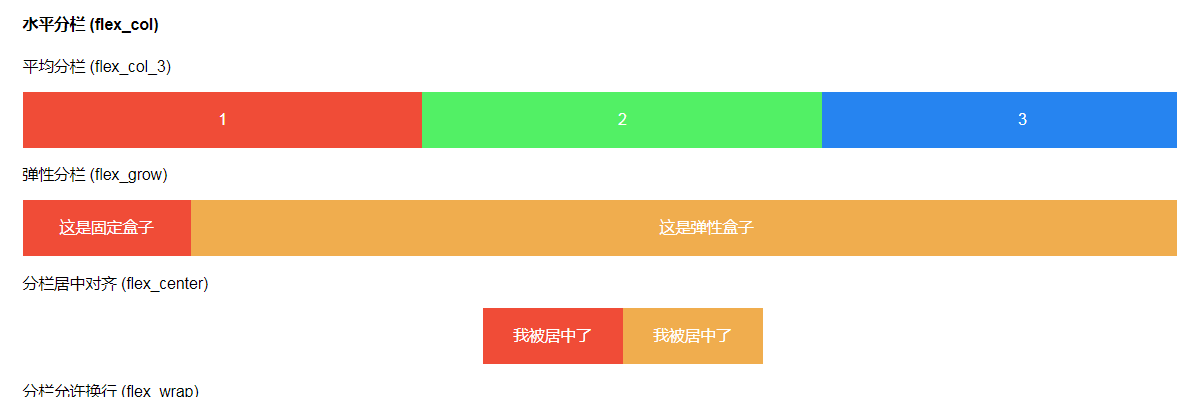
(小程序)弹性布局盒子
(小程序)弹性布局盒子
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
29 Dec 2024
自定义 Bootstrap CSS 模板:实用方法自定义 Bootstrap CSS 模板时,考虑最佳实践至关重要...
 如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
20 Dec 2024
覆盖 Bootstrap 的自定义 CSS 模板的默认设置像 Bootstrap 这样的自定义 CSS 模板可能会给平衡带来挑战...
 如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
21 Dec 2024
自定义 Bootstrap CSS 模板:最佳实践自定义 Bootstrap 可以帮助开发人员增强其网站的...
 为什么我的 Bootstrap 3 粘性页脚不粘?
为什么我的 Bootstrap 3 粘性页脚不粘?
08 Dec 2024
掌握 Twitter Bootstrap 3 粘性页脚问题:尽管使用了 Twitter Bootstrap 3 入门模板,但粘性页脚拒绝...
 vue中怎么用bootstrap
vue中怎么用bootstrap
07 Apr 2025
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 我可以在 Bootstrap 表单中嵌套 `` Inside a `` 吗?
我可以在 Bootstrap 表单中嵌套 `` Inside a `` 吗?
13 Nov 2024
Bootstrap 表单中的 Nest Div Inside Label 使用 Bootstrap 创建水平表单时,默认模板经常为每个表单分配 ID...


热工具

Bootstrap视频网站模板
Bootstrap视频网站模板是一款基于HTML5+CSS3制作的电影网站模板下载。

时尚潮流瀑布流布局响应式网站bootstrap模板
时尚潮流瀑布流布局响应式网站bootstrap模板免费下载

文艺简洁VI设计公司企业响应式官网
文艺简洁VI设计公司企业响应式官网模板免费下载

FLOIX工业设计师工作室官网模板
FLOIX工业设计师工作室官网模板免费下载

热门文章
<🎜>:种植花园 - 完整的突变指南
18 Apr 2025
手游攻略
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
16 Apr 2025
手游攻略
北端:融合系统,解释
16 Apr 2025
手游攻略
Mandragora:巫婆树的耳语 - 如何解锁抓钩
18 Apr 2025
手游攻略
克莱尔·默默德(Clair Obscur):Expedition 33 UE-Sandfall游戏崩溃? 3种方法!
25 Apr 2025
故障排查