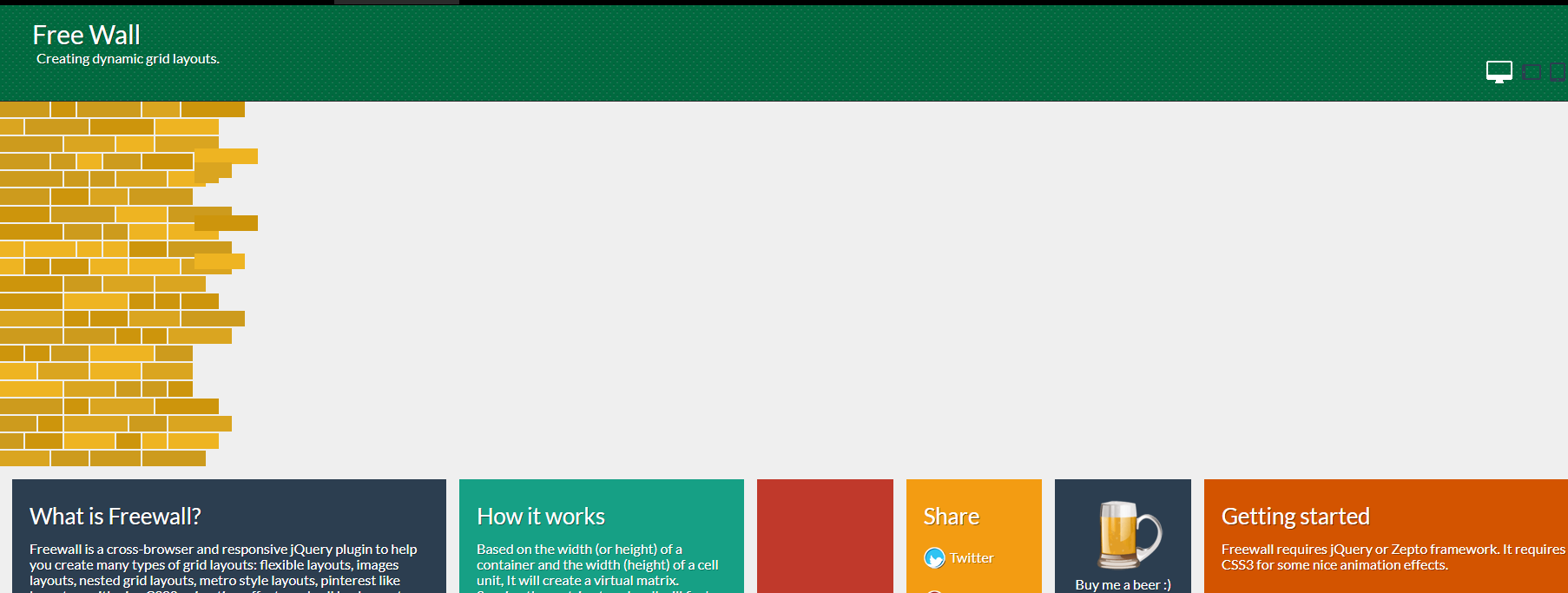
瀑布流插件freewal
多终端响应瀑布流插件
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JS代码实现瀑布流插件
JS代码实现瀑布流插件
07 Feb 2018
瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大家。
16 May 2016
Wookmark jQuery插件大致使用position:absolute来重构内容实现瀑布流布局,需要的朋友可以参考下
 纯原生JS的瀑布流插件Macy.js使用详解
纯原生JS的瀑布流插件Macy.js使用详解
15 Jan 2018
本文主要介绍了前端必备插件之纯原生JS的瀑布流插件Macy.js,一款非常轻量级的纯原生JS的瀑布流插件,有兴趣的可以了解一下,希望能帮助到大家。
 PHP+Jquery与ajax相结合实现下拉淡出瀑布流效果【无需插件】
PHP+Jquery与ajax相结合实现下拉淡出瀑布流效果【无需插件】
03 Jan 2017
这篇文章主要介绍了PHP+Jquery与ajax相结合实现下拉淡出瀑布流效果【无需插件】的相关资料,需要的朋友可以参考下
 PHP+Jquery与ajax相结合实现下拉淡出瀑布流效果【无需插件】
PHP+Jquery与ajax相结合实现下拉淡出瀑布流效果【无需插件】
03 Jan 2017
这篇文章主要介绍了PHP+Jquery与ajax相结合实现下拉淡出瀑布流效果【无需插件】的相关资料,需要的朋友可以参考下


Hot Tools

时尚潮流瀑布流布局响应式网站bootstrap模板
时尚潮流瀑布流布局响应式网站bootstrap模板免费下载

Bootstrap视频网站模板
Bootstrap视频网站模板是一款基于HTML5+CSS3制作的电影网站模板下载。

文艺简洁VI设计公司企业响应式官网
文艺简洁VI设计公司企业响应式官网模板免费下载

FLOIX工业设计师工作室官网模板
FLOIX工业设计师工作室官网模板免费下载

热门文章
印第安纳琼斯与大圈:高棉齿轮位置指南
27 Dec 2024
手游攻略
Tales Of Graces F Remastered:所有角色头衔以及如何获得它们
18 Jan 2025
手游攻略
真三国无双:起源 - 如何获得每个结局
16 Jan 2025
手游攻略
真三国无双:起源 - 剑完整指南
15 Jan 2025
手游攻略
印第安纳琼斯与大圈:Gizeh 药瓶位置指南
31 Dec 2024
手游攻略