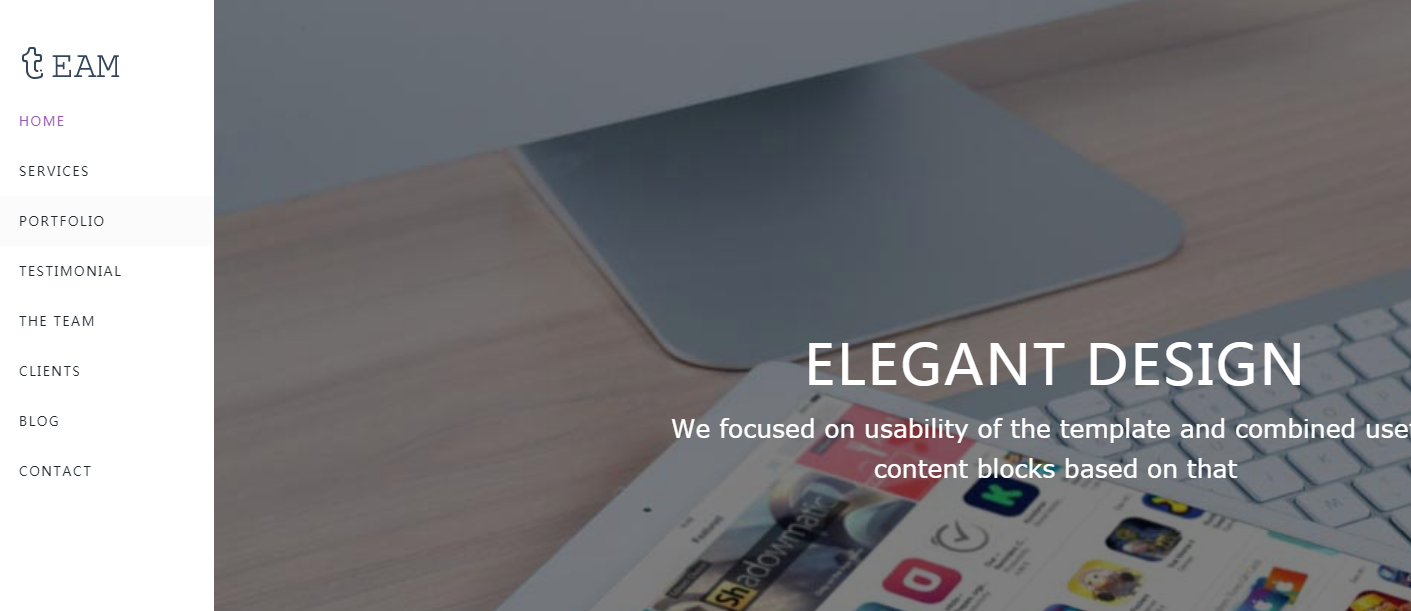
bootstarp响应式模版
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
如何自定义 Bootstrap CSS 模板而不在更新期间丢失我的更改?
29 Dec 2024
自定义 Bootstrap CSS 模板:实用方法自定义 Bootstrap CSS 模板时,考虑最佳实践至关重要...
 Prisma:无法解析模式引擎响应
Prisma:无法解析模式引擎响应
24 Dec 2024
问题 最近在将我们的应用程序部署到生产环境时遇到此错误: 错误:无法解析架构引擎响应:SyntaxError:JSON 中位置 0 处出现意外标记 E 没有更多解释为什么会发生这种情况,只是这样
 如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
如何在不修改核心文件的情况下自定义Bootstrap的导航栏背景图片?
20 Dec 2024
覆盖 Bootstrap 的自定义 CSS 模板的默认设置像 Bootstrap 这样的自定义 CSS 模板可能会给平衡带来挑战...
 具有默认响应式导航栏的 React/Tailwind 模板。
具有默认响应式导航栏的 React/Tailwind 模板。
16 Nov 2024
我只是对排除 App.test.js 和所有那些我不会在 React 项目中使用的默认文件感到恼火,而且除了 Tailwind UI 网站上的免费版本的导航栏之外,我从未找到过更好的导航栏,这是不是最好的导航栏
 如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
如何在保持轻松更新的同时有效地自定义 Bootstrap CSS?
21 Dec 2024
自定义 Bootstrap CSS 模板:最佳实践自定义 Bootstrap 可以帮助开发人员增强其网站的...
 为什么我的 Bootstrap 3 粘性页脚不粘?
为什么我的 Bootstrap 3 粘性页脚不粘?
08 Dec 2024
掌握 Twitter Bootstrap 3 粘性页脚问题:尽管使用了 Twitter Bootstrap 3 入门模板,但粘性页脚拒绝...
 我可以在 Bootstrap 表单中嵌套 `` Inside a `` 吗?
我可以在 Bootstrap 表单中嵌套 `` Inside a `` 吗?
13 Nov 2024
Bootstrap 表单中的 Nest Div Inside Label 使用 Bootstrap 创建水平表单时,默认模板经常为每个表单分配 ID...


Hot Tools

时尚潮流瀑布流布局响应式网站bootstrap模板
时尚潮流瀑布流布局响应式网站bootstrap模板免费下载

Bootstrap视频网站模板
Bootstrap视频网站模板是一款基于HTML5+CSS3制作的电影网站模板下载。

文艺简洁VI设计公司企业响应式官网
文艺简洁VI设计公司企业响应式官网模板免费下载

FLOIX工业设计师工作室官网模板
FLOIX工业设计师工作室官网模板免费下载