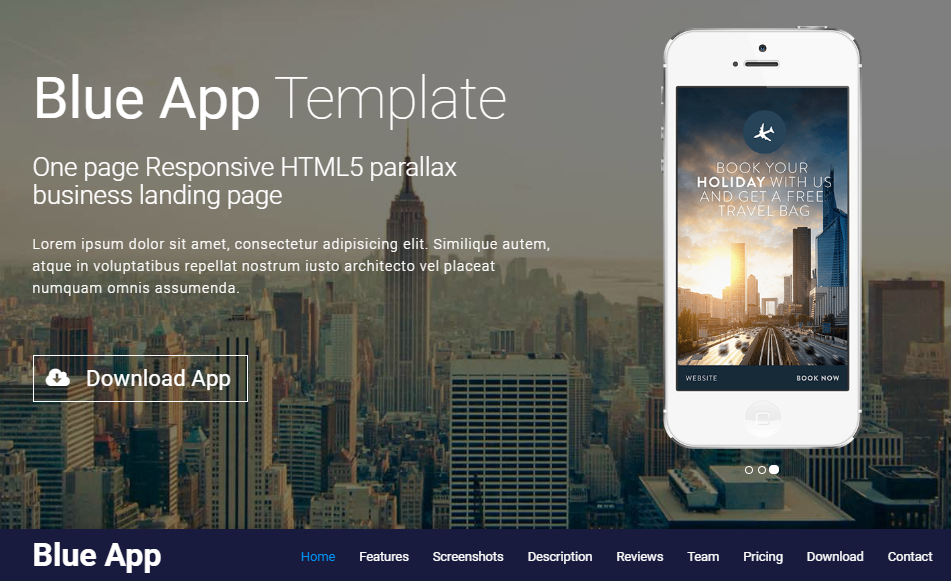
响应式app网站模板
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
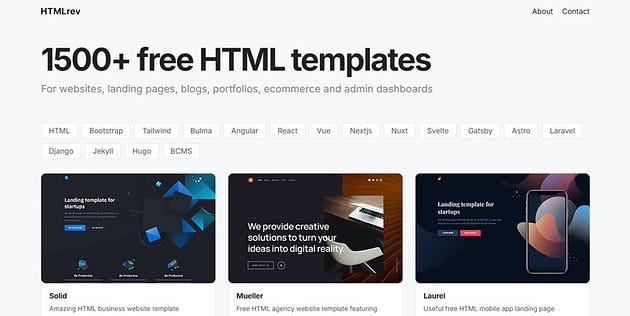
 您应该了解的免费网站模板网站
您应该了解的免费网站模板网站
07 Jan 2025
建立一个美观且实用的网站从正确的模板开始。无论您是需要快速入门的开发人员还是想要专业网站的企业主,免费的网站模板都可以节省您的时间并使事情变得更轻松。 在第
 响应式网站在 4 年内表现如何?
响应式网站在 4 年内表现如何?
23 Oct 2024
概述 到 2024 年,移动设备将占所有互联网流量的一半以上。对于许多人来说,笔记本电脑或台式电脑不再是必需的工具,他们越来越多地使用智能手机和平板电脑来探索网络。互联网
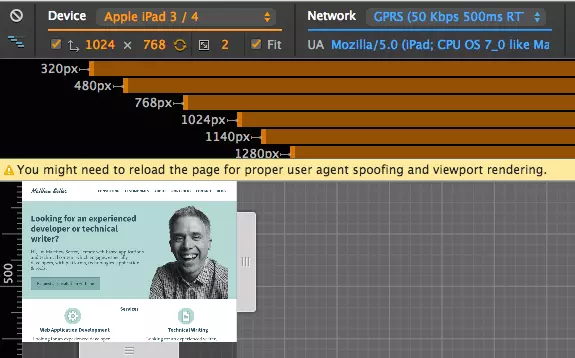
 更好的响应式网站测试在Google Chrome中
更好的响应式网站测试在Google Chrome中
20 Feb 2025
Google Chrome的移动仿真功能对于测试响应式Web设计是无价的。 该内置开发人员工具模拟了各种移动设备和网络速度,从
 具有默认响应式导航栏的 React/Tailwind 模板。
具有默认响应式导航栏的 React/Tailwind 模板。
16 Nov 2024
我只是对排除 App.test.js 和所有那些我不会在 React 项目中使用的默认文件感到恼火,而且除了 Tailwind UI 网站上的免费版本的导航栏之外,我从未找到过更好的导航栏,这是不是最好的导航栏
 yii主题和模板:创建美丽而响应式的接口
yii主题和模板:创建美丽而响应式的接口
07 Apr 2025
Yii框架的Theming和Templating通过主题目录和视图、布局文件实现网站风格和内容生成:1.Theming通过设置主题目录管理网站样式和布局,2.Templating通过视图和布局文件生成HTML内容,3.使用Widget系统嵌入复杂UI组件,4.优化性能和遵循最佳实践提升用户体验和开发效率。


热工具

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。