大屏上下滚动效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 node前端模板引擎Jade标签使用详解
node前端模板引擎Jade标签使用详解
22 May 2018
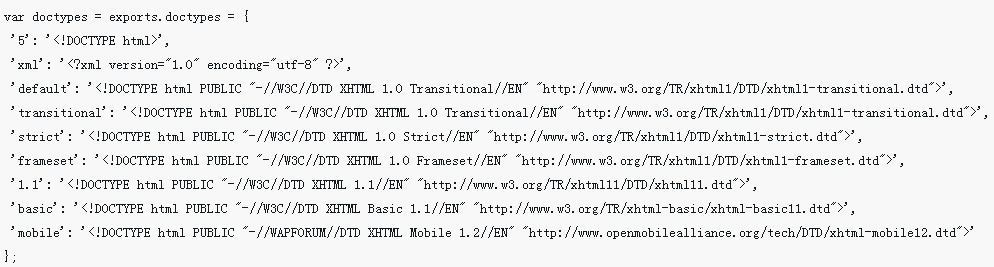
这次给大家带来node前端模板引擎Jade标签使用详解,node前端模板引擎Jade标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 node前端开发模板引擎Jade使用步骤详解
node前端开发模板引擎Jade使用步骤详解
22 May 2018
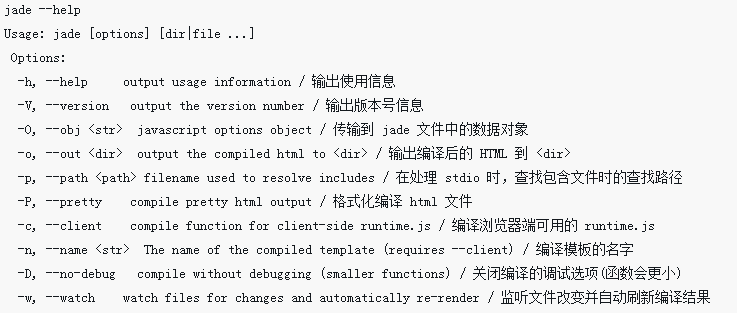
这次给大家带来node前端开发模板引擎Jade使用步骤详解,node前端开发模板引擎Jade使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
30 Oct 2024
使用 .htaccess 隐藏 Yii2 网站上的 frontend/web 和 backend/web 目录问题:在 Yii2 Advanced 模板中,前端和后端...
 如何将数据从 Flask 传递到模板中的 JavaScript?
如何将数据从 Flask 传递到模板中的 JavaScript?
31 Oct 2024
在模板中将数据从 Flask 传递到 JavaScript 使用 Flask 时,通常需要将数据从后端传递到前端......
 如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
如何集成 VueJS 和 Go Template 进行数据绑定而不发生冲突?
27 Oct 2024
集成 VueJS 和 Go 模板以进行数据绑定将 VueJS 与 Go 模板集成可以通过以下方式增强您的前端开发工作流程...
 实例讲解jQuery实现的文字逐行向上间歇滚动效果
实例讲解jQuery实现的文字逐行向上间歇滚动效果
29 Dec 2017
本文主要介绍了jQuery实现的文字逐行向上间歇滚动效果,涉及jQuery基于时间函数的页面元素样式动态变换相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
 PHP 应用程序中前端控制器的用途和功能是什么?
PHP 应用程序中前端控制器的用途和功能是什么?
23 Oct 2024
本指南介绍了 PHP 应用程序中常用的前端控制器设计模式来处理请求。它充当所有请求的集中入口点,促进路由、模板和安全性。前端控制器确保清晰


热工具

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。







