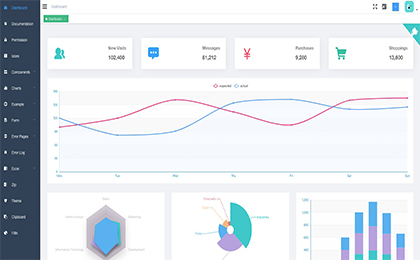
vue实现后端管理模板
vue-element-admin是用于管理界面的生产就绪的前端解决方案。
使用:
# clone the project git clone https://github.com/PanJiaChen/vue-element-admin.git # enter the project directory cd vue-element-admin # install dependency npm install # develop npm run dev
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
如何在 Yii2 网站的 URL 中隐藏前端和后端目录?
30 Oct 2024
使用 .htaccess 隐藏 Yii2 网站上的 frontend/web 和 backend/web 目录问题:在 Yii2 Advanced 模板中,前端和后端...
 帝国cms模板如何导入导出
帝国cms模板如何导入导出
07 Nov 2019
帝国CMS模板导入方法:依次进入后台、模板管理、模板组管理,选择要上传导入的模板文件;模板导出方法:依次进入后台、模板管理、模板组管理,选择要导出的模板即可。
 如何将数据从 Flask 传递到模板中的 JavaScript?
如何将数据从 Flask 传递到模板中的 JavaScript?
31 Oct 2024
在模板中将数据从 Flask 传递到 JavaScript 使用 Flask 时,通常需要将数据从后端传递到前端......
 使用车把4.0使用内联部分和装饰器
使用车把4.0使用内联部分和装饰器
18 Feb 2025
车把是一种流行的JavaScript模板库,用于客户端和服务器端渲染,它扩展了小胡子规范,以改善模板管理。 对于新移民,通过PluralSight Cour探索使用车把模板的JavaScript


热工具

蓝色精美简洁MUI后台管理模板
蓝色精美简洁MUI后台管理模板,界面简洁,全套模板,包括登录、后台首页、修改密码、单页管理、首页轮播、留言管理、栏目管理、内容管理、添加内容、分类管理等后台模板页面。

Amaze UI Admin后台管理系统模板
Amaze UI Admin后台管理系统模板免费下载

简单通用后台管理框架模板
简单通用后台管理框架模板,包括登录页和后台首页。

精美全屏后台UI框架界面模板
精美全屏后台UI框架界面模板免费下载

跨屏Amaze UI后台管理系统模板
跨屏Amaze UI后台管理系统模板免费下载

热门文章
如何修复KB5055612无法在Windows 10中安装?
15 Apr 2025
故障排查
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
16 Apr 2025
手游攻略
<🎜>:种植花园 - 完整的突变指南
18 Apr 2025
手游攻略
北端:融合系统,解释
16 Apr 2025
手游攻略
Mandragora:巫婆树的耳语 - 如何解锁抓钩
18 Apr 2025
手游攻略