由于微信jsapi的使用接口有使用权限,所以我们有必要判断一下客户端是否支持js接口。
基础接口、判断当前客户端版本是否支持指定JS接口
第一、jsapi.jsp代码
| @@######@@ |
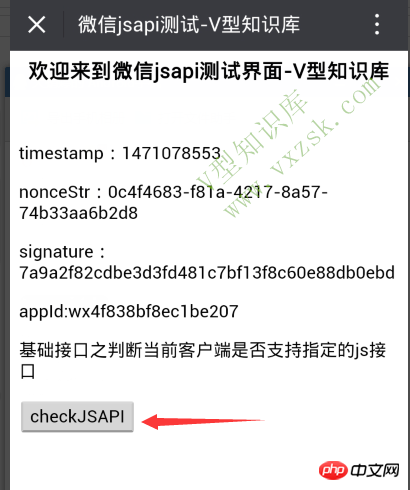
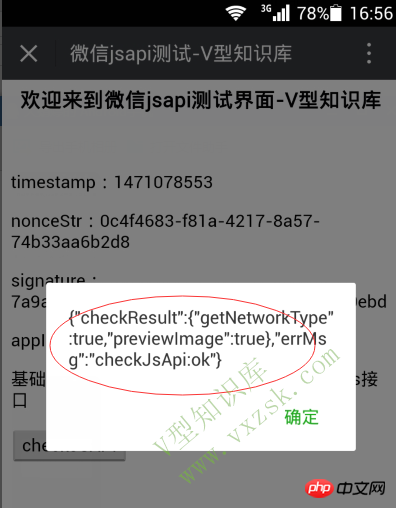
点击按钮checkJSAPI会触发wx.ready(function(){})方法体中的方法,并且会在界面中弹出是否支持的状态.
网页中的四个必要参数,如下面表格
| 参数名 | 说明 |
| appId | 必填,公众号的唯一标识 |
| timestamp | 必填,生成签名的时间戳 |
| nonceStr | 必填,生成签名的随机串 |
| signature | 必填,签名 |
那么这四个参数是怎么来的呢,请看下面第二步骤。
第二、获取appId、timestamp、nonceStr、signature
我们在跳转到jsapi.jsp界面之前,必须获取上面四个参数才能成功调用微信jsapi的接口,也就是说上面四个参数是调用微信jsapi接口的凭证,缺一不可。appid为应用的id,可登陆微信公众平台查看。剩下的三个参数必须根据微信官方提供的签名算法获取。
在公众号中点击链接跳转到jsapi.jsp界面,用户在公众号中点击这个链接地址,跳转到jsapi.jsp界面,我们在wxJsAPIServlet中必须获取上述三个参数,并把参数存储到request对象中,然后jsp界面取出。servlet代码如下:
|
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("wxJSAPI===================="); String jsapi_ticket =JsapiTicketUtil.getJSApiTicket();; Map String timestamp = map.get("timestamp"); String nonceStr = map.get("nonceStr"); String signature = map.get("signature"); String appId = "你自己的应用id"; request.setAttribute("appId", appId); request.setAttribute("timestamp", timestamp); request.setAttribute("signature",signature); request.setAttribute("nonceStr", nonceStr); request.getRequestDispatcher("jsapi/jsapi.jsp").forward(request, response); } |
注意用户点击的地址必须和签名算法中的地址保持一致,如果要带参数那么参数也要带上而且参数的顺序不能改变,否则签名算法得到的签名 字符串和用户请求的地址的签名字符串不一致导致调用jsapi失败。
当然我在这里用的servlet跳转,读者也可以把doGET方法中的代码复制到spring的一个普通controller中或者struts中的一个普通的action方法中。
Sign.java代码
| @@######@@ |
JsapiTicketUtil.java代码
| @@######@@ |
第三、效果图如下

图中的"微信jsapi测试界面"连接为签名算法中的链接地址


<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>微信jsapi测试-V型知识库</title>
<meta name="viewport" content="width=320.1,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script>
</head>
<body>
<center><h3>欢迎来到微信jsapi测试界面-V型知识库</h3></center>
<br>
<p>timestamp:${ timestamp}</p>
<p>nonceStr:${ nonceStr}</p>
<p>signature:${ signature}</p>
<p>appId:${ appId}</p>
<!--
<input type="button" value="upload" onclick="uploadImg();"/>
<input type="button" value="获取当前位置" onclick="getLocation();"/>
-->
<p>基础接口之判断当前客户端是否支持指定的js接口</p>
<input type="button" value="checkJSAPI" id="checkJsApi">
<br>
<script type="text/javascript">
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,
jsApiList: ['chooseImage','getLocation','openLocation'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 1 判断当前版本是否支持指定 JS 接口,支持批量判断
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
});
//初始化jsapi接口 状态
wx.error(function (res) {
alert("调用微信jsapi返回的状态:"+res.errMsg);
});
</script>
</body>
</html>package com.test.util;
import java.util.UUID;
import java.util.Map;
import java.util.HashMap;
import java.util.Formatter;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.io.UnsupportedEncodingException;
public class Sign {
public static Map<String, String> sign(String jsapi_ticket, String url) {
Map<String, String> ret = new HashMap<String, String>();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String string1;
String signature = "";
//注意这里参数名必须全部小写,且必须有序
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
System.out.println(string1);
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException e)
{
e.printStackTrace();
}
catch (UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
public static void main(String[] args) {
String jsapi_ticket =JsapiTicketUtil.getJSApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode
String url = "http://www.vxzsk.com/xx/x.do";//url是你请求的一个action或者controller地址,并且方法直接跳转到使用jsapi的jsp界面
Map<String, String> ret = sign(jsapi_ticket, url);
for (Map.Entry entry : ret.entrySet()) {
System.out.println(entry.getKey() + ", " + entry.getValue());
}
};
}package com.test.util;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
import net.sf.json.JSONObject;
import com.test.weixin.TestAcessToken;
public class JsapiTicketUtil {
/***
* 模拟get请求
* @param url
* @param charset
* @param timeout
* @return
*/
public static String sendGet(String url, String charset, int timeout)
{
String result = "";
try
{
URL u = new URL(url);
try
{
URLConnection conn = u.openConnection();
conn.connect();
conn.setConnectTimeout(timeout);
BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream(), charset));
String line="";
while ((line = in.readLine()) != null)
{
result = result + line;
}
in.close();
} catch (IOException e) {
return result;
}
}
catch (MalformedURLException e)
{
return result;
}
return result;
}
public static String getAccessToken(){
String appid="你公众号基本设置里的应用id";//应用ID
String appSecret="你公众号基本设置里的应用密钥";//(应用密钥)
String url ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+appid+"&secret="+appSecret+"";
String backData=TestAcessToken.sendGet(url, "utf-8", 10000);
String accessToken = (String) JSONObject.fromObject(backData).get("access_token");
return accessToken;
}
public static String getJSApiTicket(){
//获取token
String acess_token= JsapiTicketUtil.getAccessToken();
String urlStr = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+acess_token+"&type=jsapi";
String backData=TestAcessToken.sendGet(urlStr, "utf-8", 10000);
String ticket = (String) JSONObject.fromObject(backData).get("ticket");
return ticket;
}
public static void main(String[] args) {
String jsapiTicket = JsapiTicketUtil.getJSApiTicket();
System.out.println("调用微信jsapi的凭证票为:"+jsapiTicket);
}
}以上就是微信开发之判断当前客户端是否支持指定的js接口的方法的详细内容,更多请关注php中文网其它相关文章!

微信是一款手机通信软件,支持通过手机网络发送语音短信、视频、图片和文字。微信可以单聊及群聊,还能根据地理位置找到附近的人,带给大家全新的移动沟通体验,有需要的小伙伴快来保存下载体验吧!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号