下面我就为大家分享一篇vue2.0 http请求以及loading展示实例,具有很好的参考价值,希望对大家有所帮助。
我们需要额外两个依赖vuex 和 axios:(还是接着上一个项目MyFirstProject写)
npm i vuex axios -D
首先简单的阐述下http请求
1、main.js 中引入axios
import axios from 'axios' Vue.prototype.$http = axios;
2、focus.vue中写个函数获取数据
立即学习“前端免费学习笔记(深入)”;
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
@@##@@
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
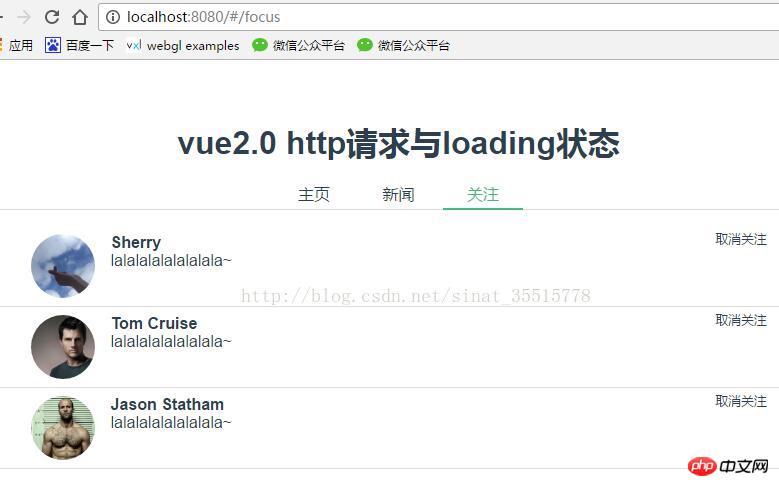
</style>获取成功后展示效果如图:
我的两个男神羡慕羡慕有没有很帅
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript获取移动设备型号的实现代码(JS获取手机型号和系统)

以上就是通过在Vue2.0中实现http请求以及loading展示的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号