本篇文章给大家带来的内容是介绍css中display:table和display:table-cell的合用的妙处 。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
display的table和table-cell一般情况下用的不多,所以很少有人去关注它,但他们两个联手起来会给你惊喜!
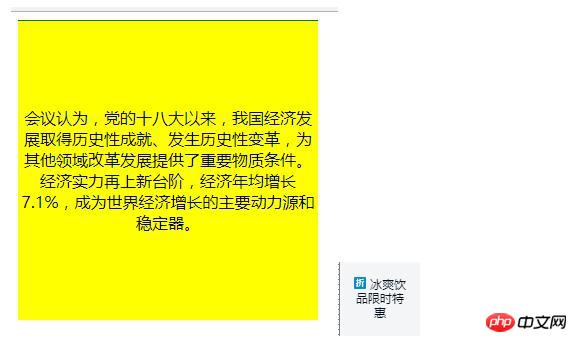
这里抛出这样一个问题,如下,让块里的多行文字垂直居中?一说到垂直居中就会想到,单行文字垂直居中line-height等于height;块级元素垂直居中,position定位或者flex布局。但这里我介绍display:table和table-cell是如何让多行文字垂直居中的。虽然感觉用的不多,但是在某些时候还是挺管用的,如下

直接上代码:
html:
立即学习“前端免费学习笔记(深入)”;
<p class="parent">
<p class="son">会议认为,党的十八大以来,我国经济发展取得历史性成就、
发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力
再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。
</p>
</p>css:
.parent {
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}以上就是css中display:table和display:table-cell的合用的妙处的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号