
【相关专题推荐:react面试题(2020)】
key是React中用于追踪哪些列表中元素被修改、删除或者被添加的辅助标识。在diff算法中,key用来判断该元素节点是被移动过来的还是新创建的元素,减少不必要的元素重复渲染。

有什么区别?

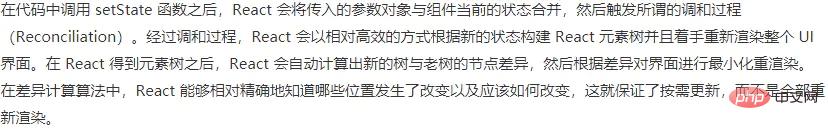
因为this.props 和this.state 的更新可能是异步的,不能依赖它们的值去计算下一个 state

该函数会在setState函数调用完成并且组件开始重渲染的时候被调用,我们可以用该函数来监听渲染是否完成
在 super() 被调用之前,子类是不能使用 this 的,在 ES5 中,子类必须在 constructor 中调用 super()。传递 props 给 super() 的原因则是便于(在子类中)能在 constructor 访问 this.props
Flux 的最大特点,就是数据的"单向流动"。
流程:
用户访问view
view发送用户的action
dispatcher接收action,要求store进行相应的更新
store更新后,发送一个change事件
view收到change事件后,更新页面。


更多编程相关内容,请关注php中文网编程入门栏目!
以上就是react初级基础面试题(分享)的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号