
①下载node.js
②安装配置环境变量
③部署项目启动访问
【视频教程推荐:nodejs 教程 】
1、选择对应系统下载:https://nodejs.org/en/download/

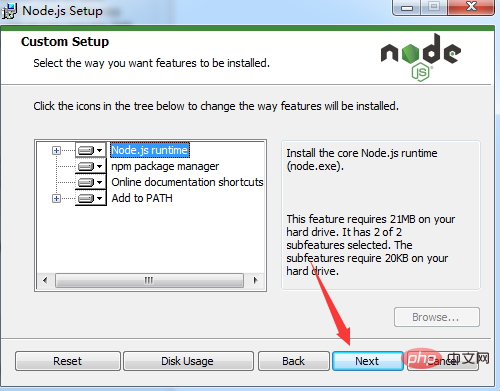
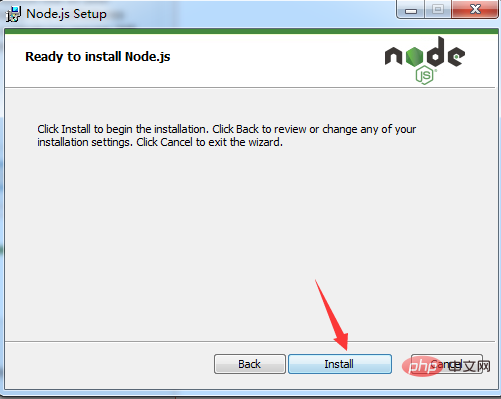
2、双击安装








3、安装好了cmd

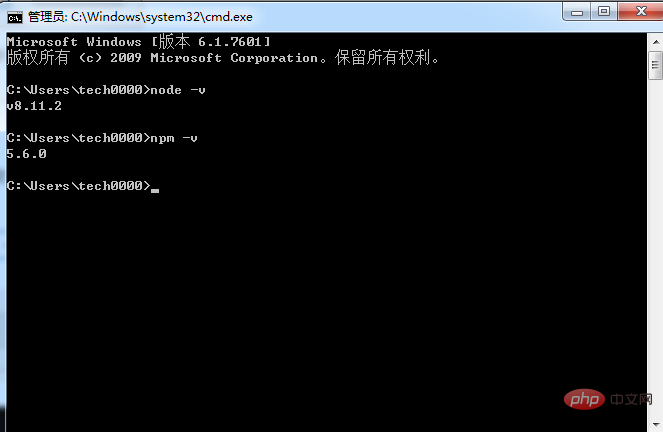
node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

安装好如图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。

4、环境变量配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
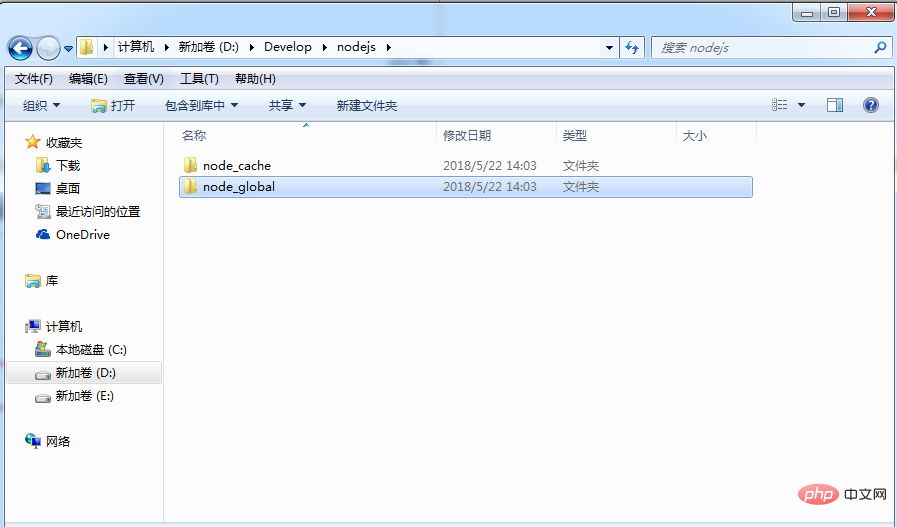
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

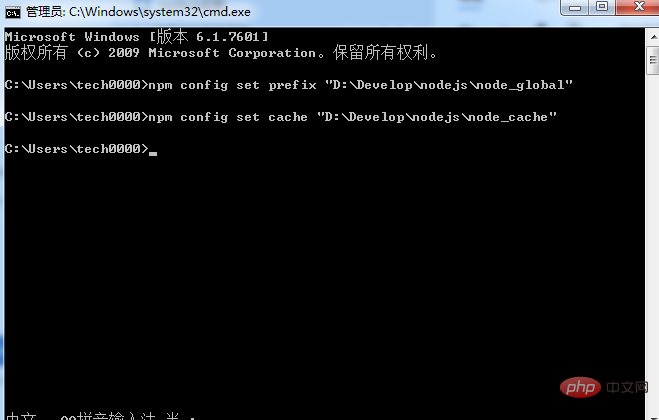
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

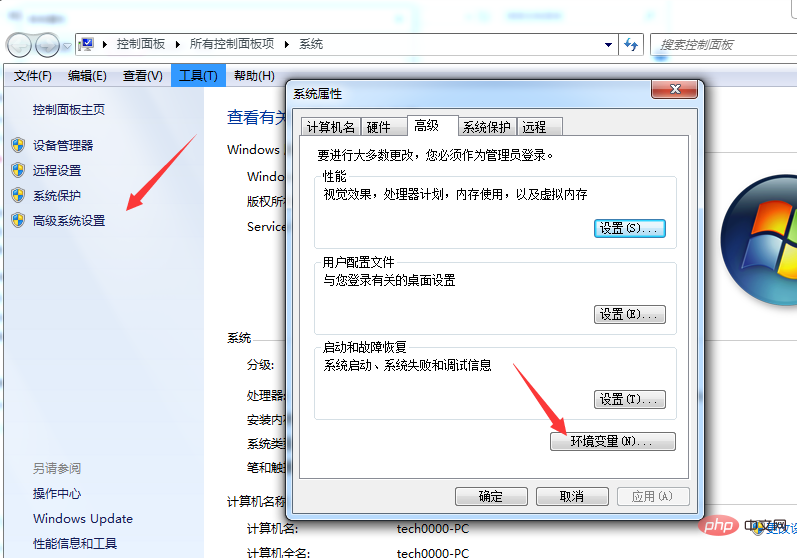
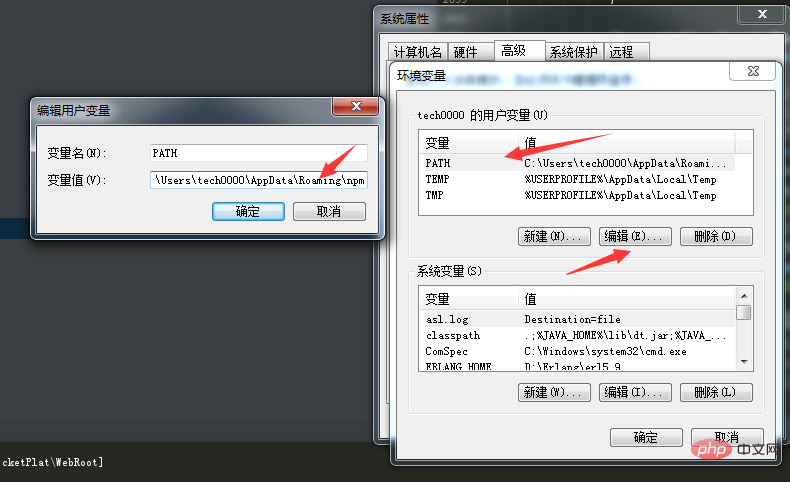
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
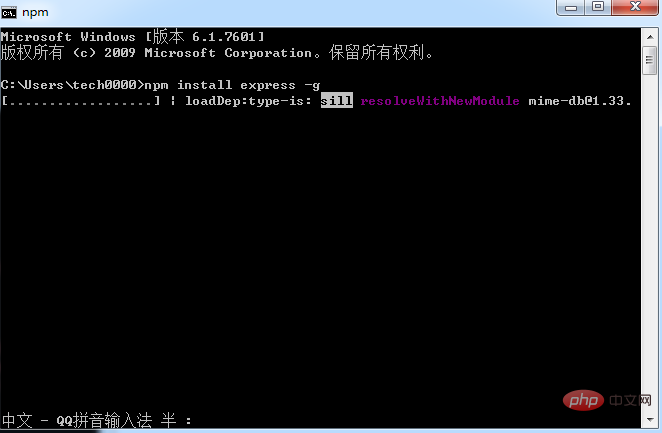
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



6、安装cnpm 下载国内资源
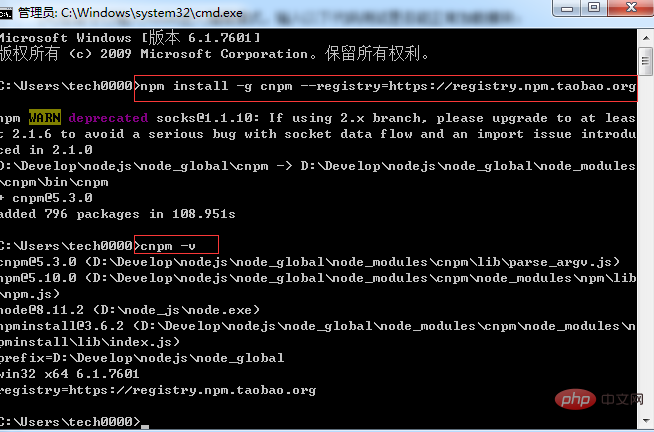
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
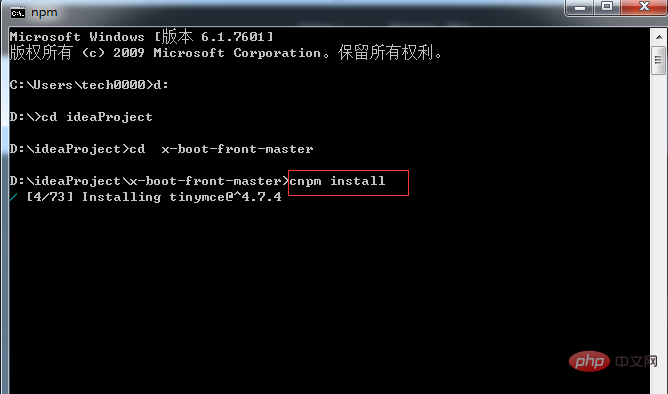
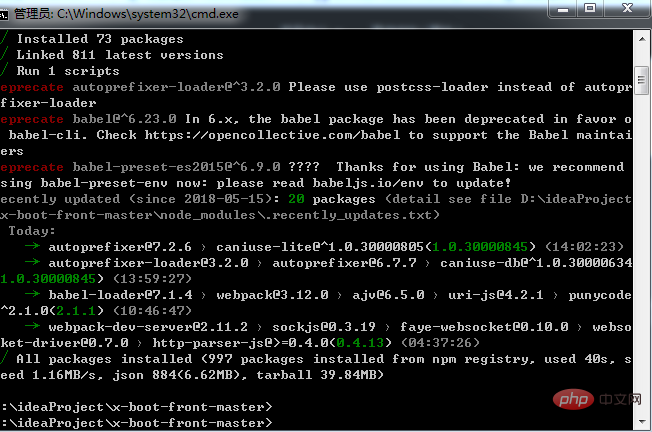
7、部署项目
cnpm install


8、启动项目
npm run dev

启动成功

访问项目

至此,windows下安装node.js、配置环境变量、部署项目就结束了,有问题留言评论会第一时间回复。
更多编程相关知识,可访问:编程入门!!
以上就是node.js安装和配置环境以及部署项目的方法介绍(windows系统下)的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号