innerhtml和innertext是javascript元素对象中的两个属性,都可设置或获取document对象文本内容,但两者之间还是有一些差异的。下面本篇文章就来带大家了解一下innerhtml和innertext属性,简单对比一下innerhtml和innertext,看看两者间的区别是什么。
首先我们来简单了解一下innerHTML和innerText属性;然后通过代码示例来直观的感受innerHTML和innerText属性的区别。【推荐学习:javascript高级教程】
innerHTML属性:可以设置或获取标签起始位置到终止位置的全部内容
innerText属性:可以设置或获取标签起始位置到终止位置的全部文本信息
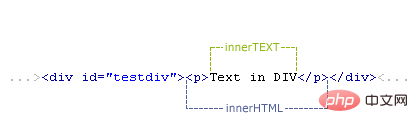
通过文字描述,是不是有点绕,我们来看一张图
立即学习“前端免费学习笔记(深入)”;

通过上图,我们是不是知道了点innerhtml和innertext属性差异,下面我们通过代码示例来具体看看innerhtml和innertext属性的区别:
首先我们有这样的HTML框架
<div id="test"> <span style="color:red">test1</span> test2 </div> <input type="button" onclick="getContent()" value="获取div元素的内容"/>

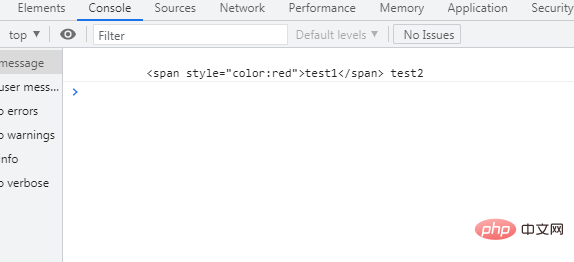
我们使用innerHTML 属性来获取div标签中的内容
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerHTML);
}
</script>点击按钮,控制台的输出结果:

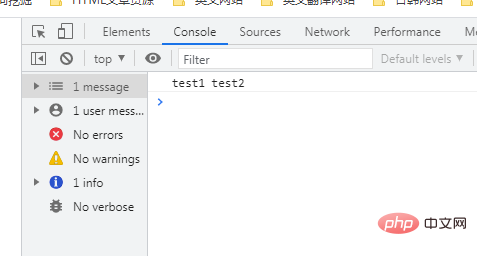
我们使用innerText属性来获取div标签中的内容
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerText);
}
</script>点击按钮,控制台的输出结果:

总结:innerHTML和innerText属性的区别
innerText属性可以输出标签间的纯文本信息,会将标签过滤掉。
innerHTML属性可以输出标签间的全部内容,包括里面的HTML标签和文本信息。
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,应少用innerText。
如果必须输出不含HTML标签的内容,可以先利用innerHTML取得包含HTML标签的内容,然后用正则表达式过滤HTML标签。
更多编程相关知识,请访问:编程入门!!
以上就是innerhtml和innertext有哪些差异?两者的简单比较的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号