react-native运行不了的解决办法:1、打开终端,cd到项目文件夹,然后输入“npm install jpush-react-native jcore-react-native --save”;2、把项目里面的“node_modules”文件夹删除掉;3、关掉端口8081对应的进程,重新运行项目。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react-native 运行不了怎么办?
运行react-native项目遇到的坑
最近接手了一个react-native项目,用xcode运行的时候,各种坑,各种报错,现在抽时间整理一下
1.找不到头文件 RCTJPushModule.h
一上来就报这个错,翻阅一些资料找到解决办法
打开终端,cd到项目文件夹,输入
npm install jpush-react-native jcore-react-native --save
2.“RCTBundleURLProvider.h” file not found
接着开始报这个文件找不到,翻阅一些资料找到解决办法
打开终端,进入项目所在的文件夹目录;把项目里面的 node_modules 文件夹删除掉,然后执行 npm install 命令;npm install安装完成后, 执行react-native upgrade命令。最后重新打开Xcode,clean一下。
3.shell Script invocation Error ,Command /bin/sh failed with exit code 2
Port 8081 already in use, packager is either not running or not running correctly
又出现了这个错,都要崩溃了,不着急,找解决办法
运行 react_native 时发生这个错误,解决办法
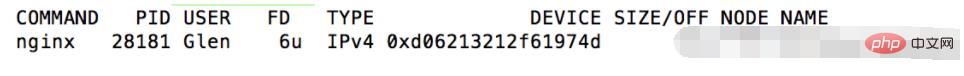
关掉端口8081对应的进程打开终端,输入lsof -i:8081
出现下图

杀掉进程28181:
kill 28181
重新运行项目
4.你以为这样就可以了吗,并没有,“Installation Failed Invalid argument ”报错
原因是“Bundle indentifier 置为空了”,把Bundle indentifier 填上就可以
5.紧接着是下图的错误

打开终端 cd到项目文件夹 npm install && react-native link
到这就差不多了,还有一些小问题,没一一列出来。
推荐学习:《react视频教程》
以上就是react-native 运行不了怎么办的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号