在html/css中,可以利用background-position属性来设置背景图片居中,只需要给设置了背景图片的元素添加“background-position: center;”样式,即可设置背景图片在水平和垂直方向居中显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html/css设置背景图片居中的步骤
打开前端开发工具,新建一个html代码页面

立即学习“前端免费学习笔记(深入)”;
在html代码页面上创建一个用于设置背景颜色的div标签,然后给这个标签添加上class = "bg-img"

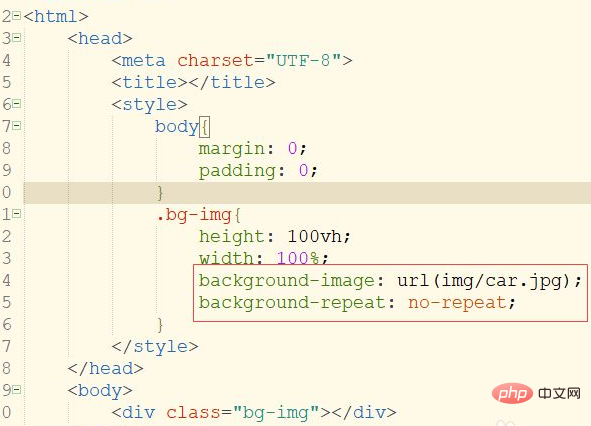
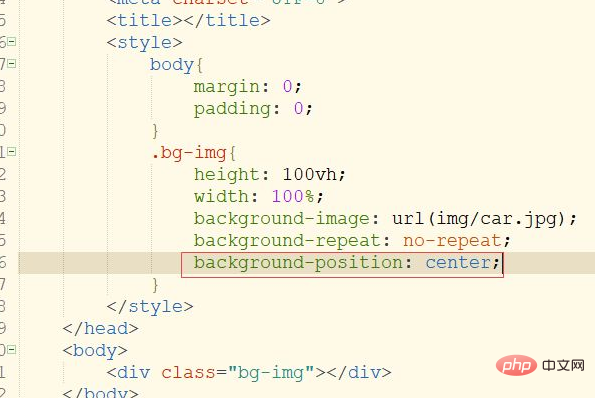
设置背景图片。创建style标签,然后在标签里面对类为bg-img设置背景图片、图片不重复、宽、高的样式。样式代码:
1 2 3 4 5 6 |
|

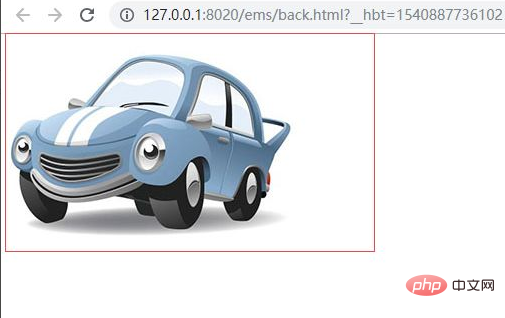
保存html代码,使用浏览器打开,这个时候会发现浏览器上的背景图片显示在左上角。

回到html代码页面,在bg-img类里添加background-position: center的样式。

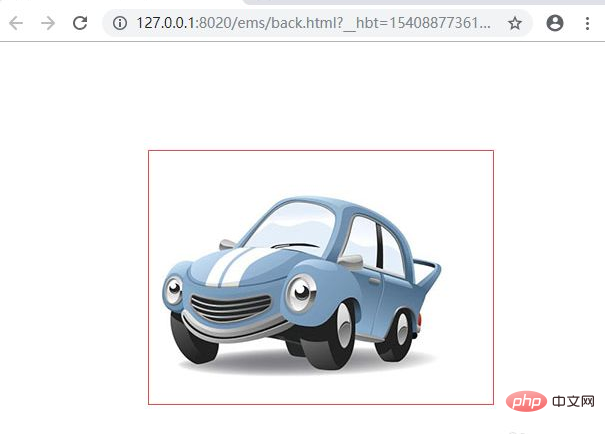
保存html代码后重新刷新浏览器,这个时候会发现浏览器上的背景图片已经自动居中了。

以上就是html/css怎么设置背景图片居中的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号