html5 source type有什么用处?html5 source标签的内容又有哪些?本篇文章主要讲述了html5 source type的具体属性和用法,还有详细的介绍了html5 source标签的定义和应用(附实例)。
HTML5
使用 type 属性:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
<source type="MIME_type">
HTML5
立即学习“前端免费学习笔记(深入)”;

HTML5
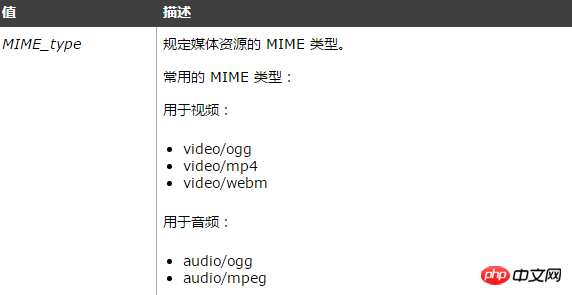
type 属性规定媒体资源的 MIME 类型。
HTML 4.01 与 HTML 5 之间的差异:
浏览器支持:
Internet Explorer 9+、Firefox、Opera、Chrome 以及 Safari 支持 type 属性。
注释:Internet Explorer 8 以及更早的版本不支持
HTML5
拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
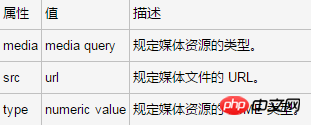
HTML5 source标签是一种媒介元素(比如

应用实例:
拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML 4.01 与 HTML 5 之间的差异:
总结
以上所述是小编给大家介绍的HTML5 source标签:媒介元素定义媒介资源,希望对大家有所帮助,如果大家有任何疑问请给我留言
【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上就是html5 source type有什么用处?html5 source标签的详细介绍的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号