package.json这个文件列出了项目所使用的第三方依赖包。我们在创建新项目的时候默认会给我们下载一些包,这些是angular自带的,存放在node_modules目录中。
需要注意的是:
package.json中有dependencies对象和devDependencies。
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。

添加依赖有2种方法:
npm install name –save 就是将要安装的依赖写到package.json的dependencies 对象中去
npm install name –save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
下面以minirefresh添加到angular环境中为例子。(想看更多就到PHP中文网angularjs学习手册中学习)
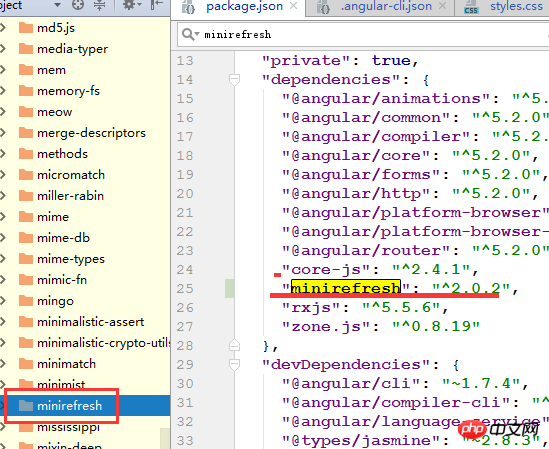
一、npm install minirefresh --save
通过结果可以看到:

可以看到,一开始dependencies中是没有minirefresh 的,通过 npm install minirefresh --save命令会自动下载minirefresh 并添加到dependencies中。然后我们会发现node_modules目录中就有minirefresh 的包了。
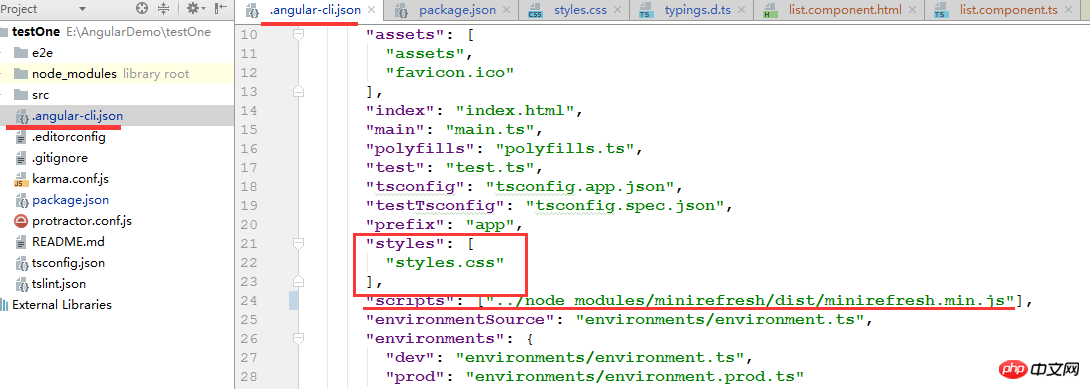
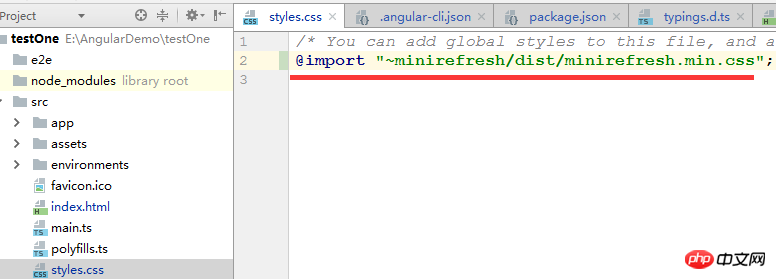
二、修改angular-cli.json文件(styles数组和scripts数组)
1、styles中就是我们要引入的css 2、scripts中就是我们要引入的js
配置如图:


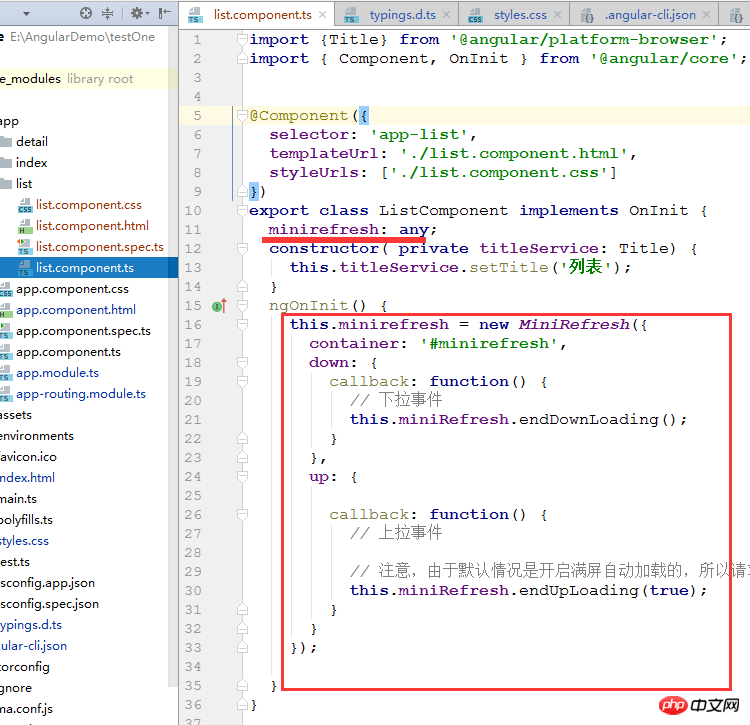
三、在需要用该插件的组件中(.ts文件中)做如下声明:declare var $:any;目的是不让编译时报错
配置如图:

四、ngOnInit方法中就能正常用上面的三款插件了。

jQuery的添加
一、npm install jquery --save / --save--dev
二、修改angular-cli.json文件:
"scripts": ["../node_modules/jquery/dist/jquery.min.js"]
三、安装类型描述文件
Angular以TypeScript语言作为默认编码语言,而jquery本质是javascript,TypeScript是不能直接使用的。
完成上面的步骤后,这时我们还不能直接使用jquery,还需要先安装类型描述文件,让TypeScript认识jquery。
即执行:
npm install @types/jquery --save-dev
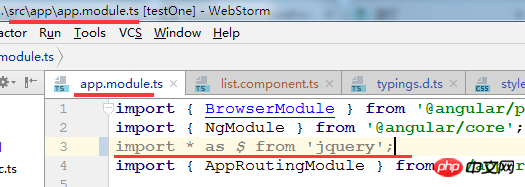
四、在app.module引入jquery文件,要加上jquery模块
即在app.module.ts文件添加import * as $ from 'jquery';

好了,以上就是本篇文章的全部内容了(想看更多就到PHP中文网angularjs学习手册中学习),有问题的可以在下方留言提问
以上就是angularjs如何调用jQuery添加?Angular5中调用第三方库及jQuery的添加详情的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号