React-Bootstrap是可重用的前端组件库,其样式组件是依赖于bootstrap的,我们可以通过命令“cnpm install react-bootstrap --save;”来安装【React-boots】。

推荐:《编程视频》
React-bootstrap
1、react-bootstrap是什么?
React-Bootstrap是可重用的前端组件库。
2、react-bootstrap和bootstrap的关系?
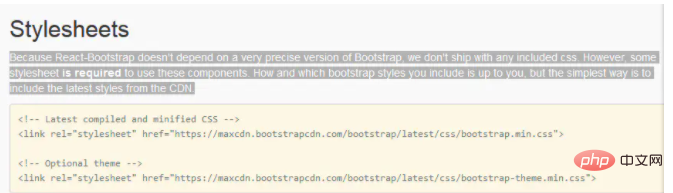
react-bootstrap的样式组件依赖于bootstrap。(如下图1是官网的解释)

3、在react中如何使用React-bootstrap?
3.1、安装:cnpm install react-bootstrap --save;
3.2、写内容组件要用到react-bootstrap的组件的时候,要从react-bootstrap中导入所需的组件;
例如:在组件component.js中,要用到React-bootstrap的Button组件,具体写法如下:
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3、在index.ejs的模板头部,引入bootstrap.css。
3.4、在dist文件夹下放入bootstrap.css源码。
以上就是什么是React-Bootstrap的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号