
用一个CSS属性创建一个响应式网站,下面本篇文章就来给大家介绍一下它是如何做到的。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【相关推荐:CSS视频教程】
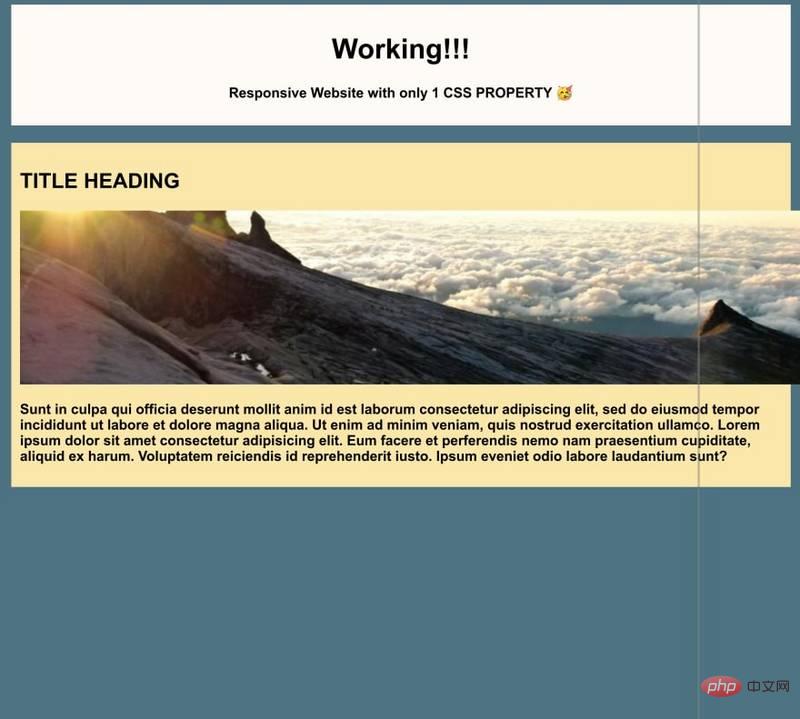
以这个模板为例,没有应用css属性。

使用 clamp() CSS函数,我们可以创建仅具有一个属性的响应式网站。
立即学习“前端免费学习笔记(深入)”;
现在添加魔术CSS
clamp(minimum, preferred, maximum);
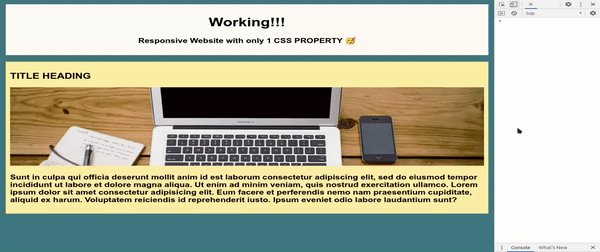
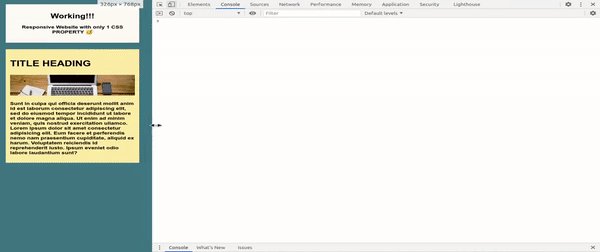
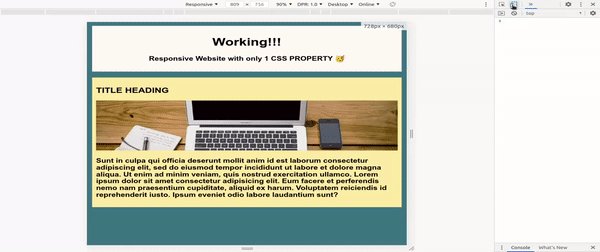
在这里!你已经完成了

clamp() 的工作原理是“夹紧”或限制一个灵活的值,使其处于最小和最大范围之间。
使用方法如下:
h1 {
font-size: clamp(16px, 5vw, 34px);
}在此示例中,仅当该值大于 16px 且小于 34px 时,h1 字体大小值将为视口宽度的 5%。
例如,如果你的视口宽度是 300px,你的 5vw 值将等于 15px,但是,你将该字体大小值限制为最小 16px,因此这就是将要发生的情况。
另一方面,如果你的视口宽度为 1400px,则 5vw 将高达 70px!但幸运的是,你将该最大值限制为 34px,因此它不会超过该值。

在线Demo:https://dip15739.github.io/ResponsiveWebsite-CSSproperty/
我可以为此模板添加此代码...
img {
width: clamp(15vw, 800%, 100%);
}
h1 {
font-size: clamp(20px, 5vw, 35px);
}
p {
font-size: clamp(10px, 4vw, 20px);
}而从字面上看,接受任何其他长度、频率、角度、时间、百分比、数字或整数的属性。

原文:https://dev.to/dip15739作者:Dip Vachhani
更多编程相关知识,请访问:编程视频!!
以上就是如何只使用1个css属性来创建响应式网站?的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号