css设置图片背景的方法:1、使用background-image属性,语法“background-image:url('图片地址');”;2、使用background属性,语法“background:url('图片地址');”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用background-image属性或者background属性来设置图片背景。
css background-image属性
background-image 属性设置一个元素的背景图像。
立即学习“前端免费学习笔记(深入)”;
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。
默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向。
属性值:
url('URL') 指向图像的路径。
none 默认值。不显示背景图像。
inherit 规定应该从父元素继承 background-image 属性的设置。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css设置背景图片</title>
<style>
body {
background-image: url('img/1.jpg');
}
</style>
</head>
<body>
</body>
</html>效果图:

css background属性
background属性是专门设置背景的属性,它是一个简写属性,可以在一个声明中设置所有的背景属性。(学习视频分享:css视频教程)
background可以设置的属性:
background-color: 规定要使用的背景颜色。
background-position: 规定背景图像的位置。
background-size: 规定背景图片的尺寸。
background-repeat :规定如何重复背景图像。
background-origin :规定背景图片的定位区域。
background-clip: 规定背景的绘制区域。
background-attachment: 规定背景图像是否固定或者随着页面的其余部分滚动。
background-image :规定要使用的背景图像。
可以看出background-image属性就是给html页面设置背景图片的属性,下面看看它的用法
background-image:url(1.jpg);
这样在url()里给出图片的路径,就可以给div盒子设置一个背景图片;看似简单,但有一点要注意,设置背景图片的盒子必须要有实质的宽度与高度,这样才可以让背景图片在显示屏上显示。
上面的这些background属性如果一个一个的设置是不是感到繁琐,其实有些属性是可以放在一起设置的,这样的css背景表达可以节约且优化了css文件代码。例:
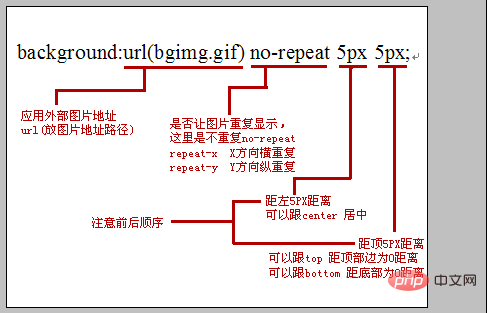
background:url(bgimg.gif) no-repeat 5px 5px;
如下图解释:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(img/1.jpg);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

更多编程相关知识,请访问:编程入门!!
以上就是css怎么设置图片背景的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号