在上一篇《如何用前端三剑客创建漂亮的倒计时效果》中给大家介绍了如何html、css、javascript实现倒计时效果,有需要的朋友可以学习了解一下~
本文的重点内容则是教大家怎么在不使用
标签的情况下创建表!首先大家应该都知道HTML是用于创建网页的标准标记语言,HTML允许使用
标记创建表;但其实在层叠样式表(CSS)的帮助下,不使用标签也可以在HTML中创建表!因为有各种可用的 CSS 框架,例如 BootStrap、Foundation、Pure、Bulma、UI kit、Materialize CSS、Semantic UI、Spectre 等等。
其中Bootstrap则是使用非常广泛的 CSS 框架。Bootstrap的网格系统有一个内建的flexbox,是一个一维布局模型,在界面中提供了项目之间的空间分布和强大的对齐功能。
下面就通过使用 CSS 的 BootStrap 框架创建表格
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>创建表</title>
<!--Linking the BootStrap CDN-->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous">
<style type="text/css">
div {
text-align: center;
}
#heading {
font-weight: 700;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center display-4">示例表格</h1>
<div class="row border border-dark bg-success" id="heading">
<div class="col-3 border border-dark">Id</div>
<div class="col-3 border border-dark">姓名</div>
<div class="col-3 border border-dark">性别</div>
<div class="col-3 border border-dark">工资</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">101</div>
<div class="col border border-dark">张三</div>
<div class="col border border-dark">男</div>
<div class="col border border-dark">50000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">102</div>
<div class="col border border-dark">李四</div>
<div class="col border border-dark">女</div>
<div class="col border border-dark">30000</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">103</div>
<div class="col border border-dark">王二</div>
<div class="col border border-dark">男</div>
<div class="col border border-dark">40000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">104</div>
<div class="col border border-dark">赵五</div>
<div class="col border border-dark">女</div>
<div class="col border border-dark">45000</div>
</div>
</div>
</body>
</html>登录后复制
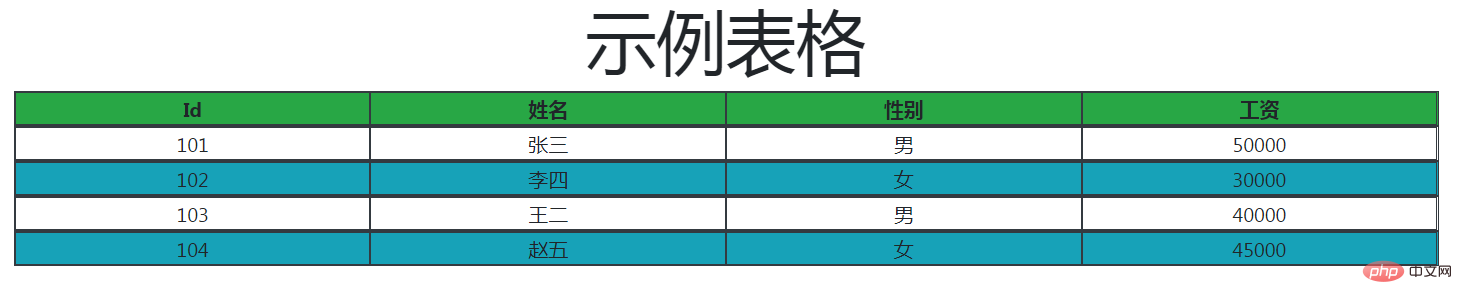
效果如下所示:

注释:
Bootstrap CDN是一个公共内容交付网络,使用户能够从其服务器远程加载 CSS、JavaScript 和图像。BootStrap CDN 链接到代码以访问内置 CSS 库类。
Containers容器用于居中和水平填充实际内容。
Rows行封装了列。
Columns 列是行的直接子项。内容必须放在列中。没有指定宽度的列会自动显示为等宽列。我们可以明确指定列宽,也可以为不同的屏幕尺寸分配不同的宽度。我们可以使用预定义的实用程序类(如 bg-success、bg-info、bg-danger、bg-warning)、样式表或内联样式为不同的行或列指定背景颜色。
Border是 BootStrap 中的一个预定义类,用于在单元格周围创建边框。此外,还有几个边框实用程序类(如 border-dark、border-light、border-danger、border-success、border-warning)可通过赋予颜色或边框宽度来进一步增强外观和感觉。
相关教程推荐:《javascript基础教程》《bootstrap教程》《HTML视频教程》
以上就是挑战怎么在不使用<table>标签的情况下创建表?的详细内容,更多请关注php中文网其它相关文章!





