本篇文章主要给大家介绍mip中表单组件怎么用。
Mip即移动网页加速器,在之前的文章已经给大家介绍过MIP中几个比较常用的组件,如轮播图组件、内联框架组件、折叠菜单组件、App推广下载组件等。
推荐参考手册:《MIP文档手册》
本节内容继续给大家介绍表单组件的使用。
表单组件(mip-form 表单,表单提交)基础代码示例如下:
<mip-form method="get" url="http://www.php.cn?we=123">
<input type="text" name="username" validatetarget="username" validatetype="must" placeholder="姓名">
<div target="username">姓名不能为空</div>
<input type="number" name="age" validatetarget="age" validatetype="must" placeholder="年龄">
<div target="age">年龄不能为空</div>
<input type="submit" value="提交">
</mip-form>注意,需要在mip文件body中引入以下脚本。
<script src="https://c.mipcdn.com/static/v1/mip-form/mip-form.js"> </script>
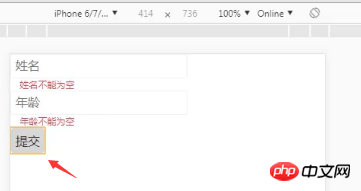
通过浏览器访问,效果如下图:

当我们为空点击提交时,就出现上图中提示。
其中,一些重要属性介绍:
method:表示表单提交方法。表单提交方法如果为 post,应使用 HTTPS 地址。
url:必须是 HTTP(S) 或 // 开头的地址
validatetarget:表示验证提示对应 tag,用于对应错误时的提示显示元素的查找
validatetype:表示验证类型, 用于支持简单的验证。目前提供 email, phone, idcar, custom。当为 custom 时则需要填写 validatereg
必选项:否
validatereg:表示自定义验证,补充站长个性化的验证规则。如果 validatetype 为 custom 时需填写相应验证规则
clear:表示表单中 清空按钮开关
fetch-url:有此属性则可以开启异步请求数据逻辑,组件会并根据数据返回状态来按submit-success,submit-error块中的模板刷新局部信息。
本篇文章就是关于MIP中表单组件的基本使用介绍,简单易学,希望对需要的朋友有所帮助!
以上就是Mip中表单组件怎么用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号