css flex-grow属性用于设置或检索弹性盒子的扩展比率,css语法是flex-grow: number|initial|inherit;如果元素不是弹性盒对象的元素,则flex-grow属性不起作用。

css flex-grow属性怎么用?
定义和用法
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
立即学习“前端免费学习笔记(深入)”;
默认值: 0
继承: 否
可动画化: 是。
版本: CSS3
JavaScript 语法:
object.style.flexGrow="5"
CSS 语法:
flex-grow: number|initial|inherit;
属性值
number 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
实例
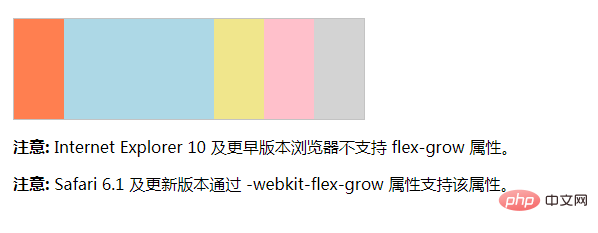
让第二个元素的宽度为其他元素的三倍:
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。</p>
</body>
</html>效果:

以上就是css flex-grow属性怎么用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号