调整方法:1、使用line-height属性,可以设置行间的距离;2、使用margin-top和margin-bottom属性,可以设置上下外边距;3、使用padding-top和padding-bottom属性,可以设置上下内边距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、line-height设置段落上下间距
设置p标签上下间距css代码
p{ line-height:30px}2、margin-top和margin-bottom设置段落上下间距
立即学习“前端免费学习笔记(深入)”;
p{margin-top:10px;margin-bottom:10px}经由对p标签设置margin-top和margin-bottom,从而来设置段落上下间距。
margin-top可以设置元素的顶部外边距,margin-bottom可以设置元素的底部外边距。
3、padding-top和padding-bottom设置段落上下间距
p{padding-top:10px;padding-bottom:10px}padding-top可以设置元素的顶部内边距,padding-bottom可以设置元素的底部内边距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
line-height: 40px;
text-align: left
}
.p-b p {
margin-top: 25px;
margin-bottom: 25px
}
.p-c p {
padding-top: 20px;
padding-bottom: 20px
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-c">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
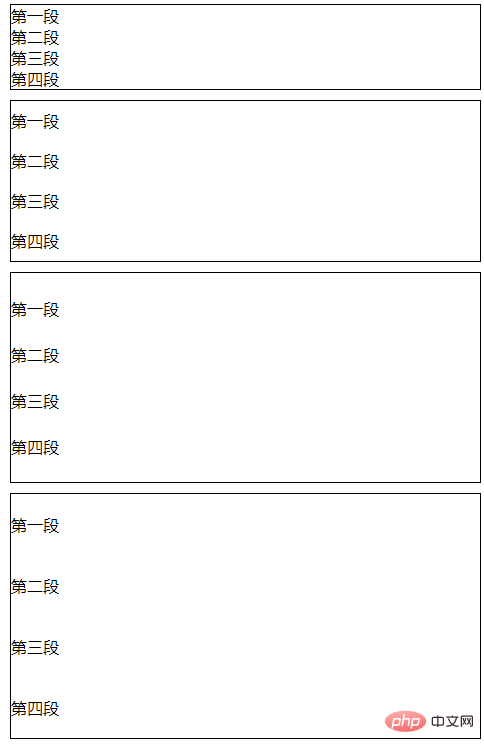
</html>效果图:

(学习视频分享:css视频教程)
以上就是css上下间距怎么调的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号