有5个基本选择器:1、ID选择器,根据ID匹配元素,语法“$("#id值")”;2、元素选择器,根据元素名匹配元素,语法“$("元素名")”;3、类选择器,根据类来匹配元素,语法“$(".类名")”;4、通配符“*”选择器,匹配所有元素等。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
基本选择器是jQuery中使用最多的选择器,jquery有5个基本选择器:

| 选择器 | 功能描述 |
|---|---|
| ID选择器 #id | 根据给定的ID匹配一个元素 |
| 元素(标签)选择器 element | 根据给定的元素名匹配所有元素 |
| 类选择器 .class | 根据给定的类匹配元素 |
| 通配符 * 选择器 | 匹配所有元素 |
| 并集选择器 selector1,selector2,...,selectorN | 将每一个选择器匹配到元素合并后一起返回 |
1、#id 选择器:
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器
举例:使用 #id 选择器选择 id="myDiv1"的元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("#myDiv1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>
2、元素选择器:
jQuery 元素选择器基于元素名选取元素。
举例:使用元素选择器选择所有
元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>
3、.class 选择器:
jQuery 类选择器可以通过指定的 class 查找元素。
举例:使用类选择器选择Class=“myClass1”的元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
4、通配符选择器*
jQuery 通配符选择器可以用来选择所有元素,,也可以选择某个元素下的所有元素;
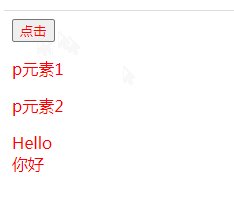
举例:给所有元素添加样式,让字体变红
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("*").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
5、并集选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器,这一点大家在使用中千万要小心加小心。
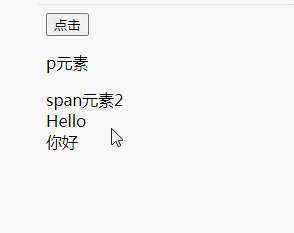
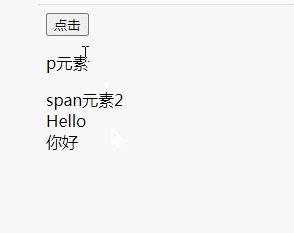
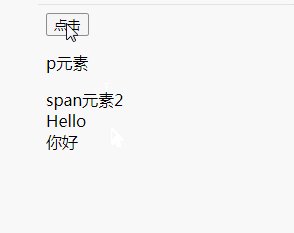
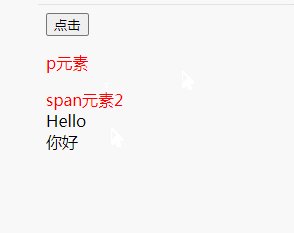
示例:将p和span元素的字体颜色设置为红色
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("p,span").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素</p>
<span>span元素2</span>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery有几个基本选择器的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号