本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于基础类型和对象一样有属性和方法的相关问题,包括了基础类型当做对象使用以及基础类型构造函数等等,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
本文将探究一个极其有趣的概念,即基础类型的属性方法。怎么样,是不是有点懵?且听我慢慢道来~
在其他面向对象的编程语言中,例如Java、C++,属性是对象的独有概念,基础类型就是基础类型,是不存在属性方法概念的。
立即学习“Java免费学习笔记(深入)”;
没错,又是JavaScript的馊主意,其引擎允许我们像操作对象一样使用属性方法操作基础类型的数据。
在讲解这个奇怪的特性之前,我们要先明确基础类型和对象类型之间的差别是什么?
面向对象中会涉及,引入对象的一个关键特性是封装,它可以把各种乱七八糟的数据、方法统一的存储在一个对象中,从而降低使用的复杂性。
例如:
let user = {
name : "xiaoming",
hello() {
console.log(`你好,我是${this.name}`);
}}user.hello();我们把对象user的属性和方法封装成了一个对象,这样在使用的时候就非常简单,我们只需要使用obj.attr的方式就能调用方法或者属性。
但是,这么做是由额外的开销的(面向对象有额外的开销),这也是面向对象的语言C++相比于C慢的地方。
基础类型作为对象使用存在两个难以调和的问题:
JavaScript解决以上问题的方式相当的“和稀泥”:
以上规则的意思是,基础类型仍然是基础类型,但是呢,如果我们想访问基础类型的方法和属性,就会把基础类型包装成对象(对象包装器),等访问完了再销毁。讲真,听起来多少有点扯。
举个例子:
let name = "Trump";console.log(name.toUpperCase());//访问基础类型的方法
以上代码的执行结果如下:

看起好像也没什么大问题,但是,其中发生了很多事情,我们需要知道以下几点:
变量本身的值并没有发生改变,如下:

虽然解决方法充满了妥协(馊主意),但是,结果还是好的,达成的成就如下:
理论上虽然如此,但实际上JavaScript引擎高度优化了这个过程,我怀疑它根本就没有创建额外的对象。只是在口头上表示自己遵循了规范,好像真的搞了个临时对象一样。
本文只是简单的介绍基础类型方法的概念,并不对各种方法进行讲解,伴随着教程不断深入,会逐步涉及大量的方法。这里只简单的列举基础类型常用的一些方法和属性。
不同的基础类型,拥有不同的属性方法,以下分类列举:
length属性,返回字符串长度
console.log("abc".length);以上代码结果如下:

indexOf(ch)方法,返回字符串中第一个字符ch的下标
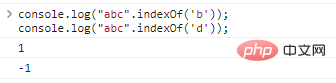
console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));代码执行结果如下:

当字符存在于字符串返回下标(从0开始计),如果找不到就返回-1。
concat(str)方法,拼接两个字符串
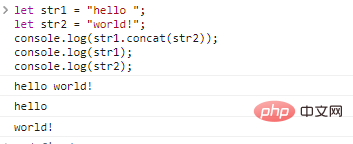
let str1 = "hello ";let str2 = "world!";console.log(str1.concat(str2));console.log(str1);console.log(str2);
代码执行结果如下:

replace(str1,str2)方法,使用str2替换str1
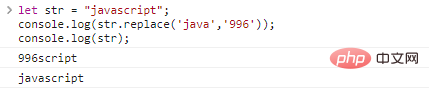
let str = "javascript";console.log(str.replace('java','996'));console.log(str);代码执行结果如下:

toFixed(num)方法,四舍五入小数到指定精度
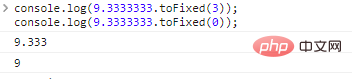
console.log(9.3333333.toFixed(3));console.log(9.3333333.toFixed(0));
代码执行结果如下:

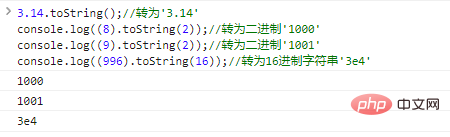
toString()方法,转数字为字符串
3.14.toString();//转为'3.14'console.log((8).toString(2));//转为二进制'1000'console.log((9).toString(2));//转为二进制'1001'console.log((996).toString(16));//转为16进制字符串'3e4'
代码执行结果如下:

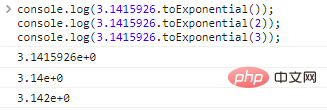
toExponential()方法,转为指数计数法
console.log(3.1415926.toExponential());console.log(3.1415926.toExponential(2));console.log(3.1415926.toExponential(3));
代码执行结果如下:

后继章节会展示更多的方法,这里就不过的赘述。
和Java一样,JavaScript可以通过new操作符,显式的为基础类型创建“对象包装器”,这种做法是极其不推荐的,这里提出,仅为了知识的完整性。
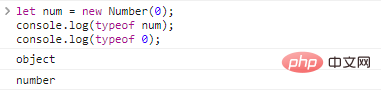
这种做法存在问题,举例如下:
let num = new Number(0);console.log(typeof num);console.log(typeof 0);
代码执行结果如下:

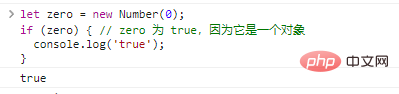
亦或者,在判断中会出现混淆:
let zero = new Number(0);if (zero) { // zero 为 true,因为它是一个对象
console.log('true');}代码执行结果如下:

同时,大家不要忘了,不带 new(关键字)的 String/Number/Boolean 函数可以将一个值转换为相应的类型:转成字符串、数字或布尔值(原始类型)。
例如:
console.log(typeof Number('123'));注意:null和undefined两种类型没有任何方法
除 null 和 undefined 以外的基础类型都提供了许多有用的方法;
虽然JavaScript使用了妥协的实现方式,但取得了较为满意的结果,以较低的成本实现了基础类型的属性和方法调用;
【相关推荐:javascript视频教程、web前端】
以上就是JavaScript怎么实现基础类型和对象一样有属性和方法的详细内容,更多请关注php中文网其它相关文章!

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号