html中b标签与strong标签有什么区别?本篇文章就给大家通过简单的b标签与strong标签比较,介绍html中b标签与strong标签的区别是什么。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来看看标签和标签给文本文字加粗的样式和用法:
标签加粗文字的简单代码示例:
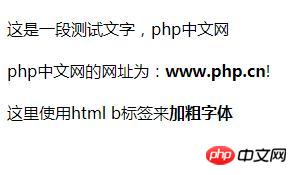
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<b>www.php.cn</b>!<br /><br /> 这里使用html b标签来<b>加粗字体</b> </p> </div> </body> </html>
效果图:

标签加粗文字的简单代码示例:
立即学习“前端免费学习笔记(深入)”;
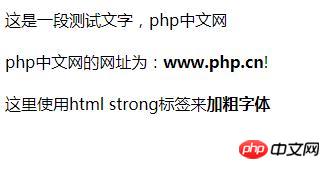
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <strong>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<strong>www.php.cn</strong>!<br /><br /> 这里使用html strong标签来<strong>加粗字体</strong> </p> </div> </body> </html>
效果图:

从标签和标签的代码示例上我们可以发现,html中的标签和标签的用法和在浏览器的默认情况下的表现形式都是一样的,都会让文本的字体加粗显示,且文字的加粗效果也是相似的,都为文字粗体显示。
那么标签和标签有什么区别呢?下面我们来介绍一下标签和标签的区别。
1、本身的区别
是html的标签,只有1个字符;而是web标准中xhtml的标签,由6个字符字母组成。
2、目的不同
标签是一个实体标签,它所包围的字符将被设为bold,即文本加粗,其目的仅仅是为了加粗显示文本,是一种样式/风格需求;
而标签是一个逻辑标签,意思是加强,它的作用是加强字符的语气,表示该文本比较重要,提醒读者/终端注意。一般来说,为了达到这个目的,浏览器等终端会通过将字符变为bold(粗体)、加粗显示的。
总结:标签为了达到加粗样式而加粗,标签为了标明文本重点而加粗。两者的实现效果和用法本质上没有区别,且至今所有浏览器都支持这两者加粗功能。大家可以根据需要选择一种标签使用,希望能对大家的学习有所帮助。
【更多相关教程推荐】:
以上就是html中b标签与strong标签有什么区别?b标签与strong标签的简单比较的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号