
bootstrap设置移动端元素隐藏的方法:首先打开相应代码文件;然后使用Bootstrap的网格系统;最后通过“visible-xs-block”设置在超小设备手机显示隐藏即可。

本教程操作环境:Windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
推荐:《bootstrap教程》
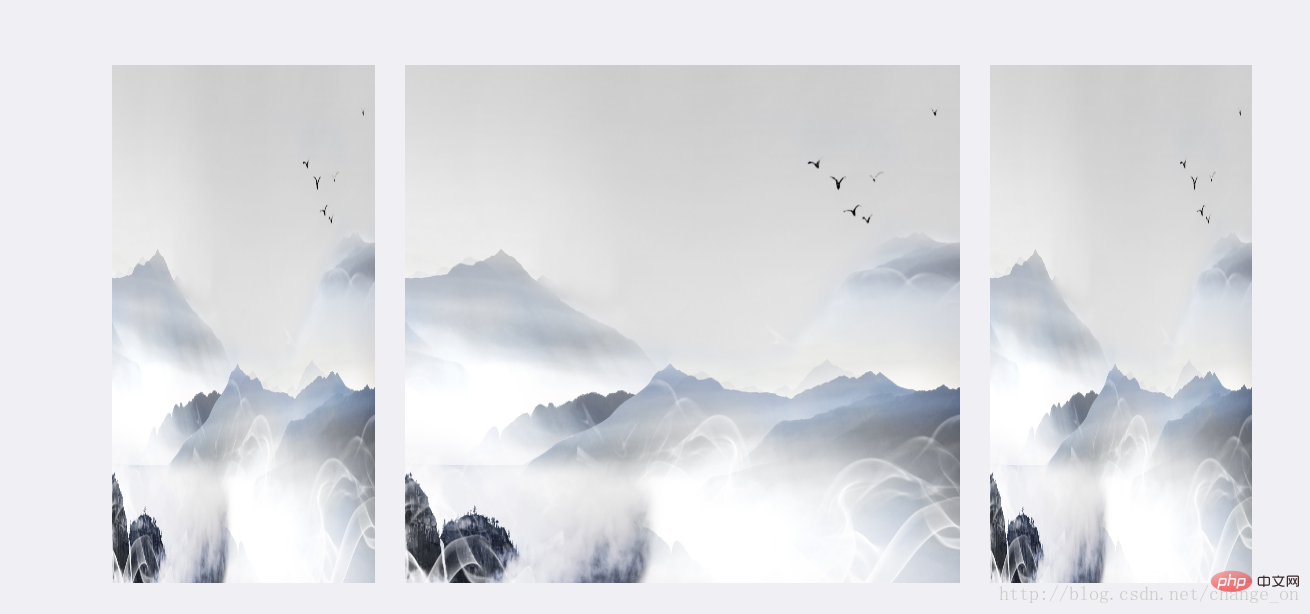
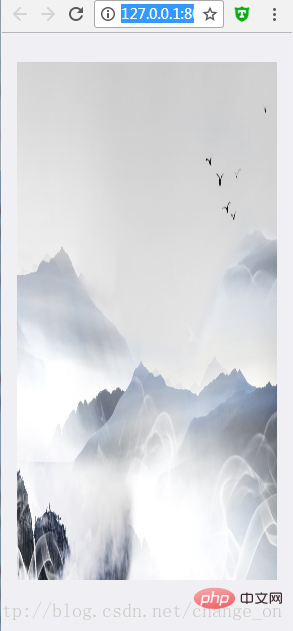
Bootstrap 控制移动端和网页端的元素隐藏和显示


解决思路,用Bootstrap的网格系统。
visible-md-block 表示在早中型设备台式电脑(≥992px)可显示
visible-lg-block 表示在大型设备台式电脑(≥1200px)可显示
visible-xs-block 表示在超小设备手机(
代码:
<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
@@##@@
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
@@##@@
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
@@##@@
</a>
</p>
</p>
</p>
更多编程相关知识,请访问:编程学习!!
以上就是bootstrap 如何设置移动端元素隐藏的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号