vscode如何调试js代码?下面本篇文章给大家介绍一下vscode调试js代码的几种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
介绍 VS Code 调试 js 的两种方法:
Quokka.js 插件
Debugger for Chrome 与 Live Server 搭配
Quokka.js 插件
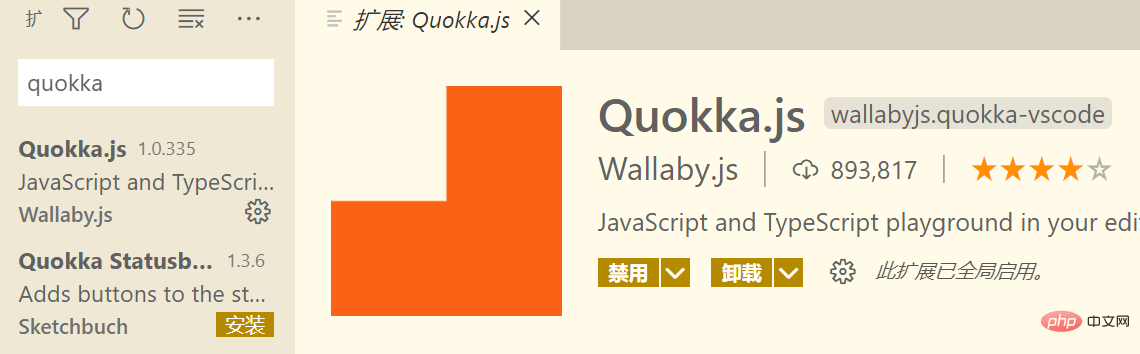
插件地址:https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
在扩展商店搜索安装:

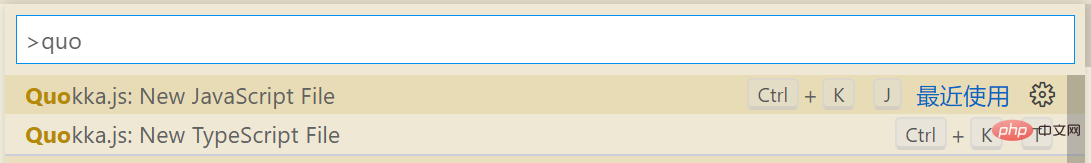
在VS code 中使用快捷键 ctrl+shift+P 调出面版,输入 quo:

可以看到有两个选项,一个是调试 js 的,一个是调试 ts 的。我们选第一个。
可能会有一个询问你是否购买 pro 版的提示,你可以关掉不用理会,也可以选择购买。
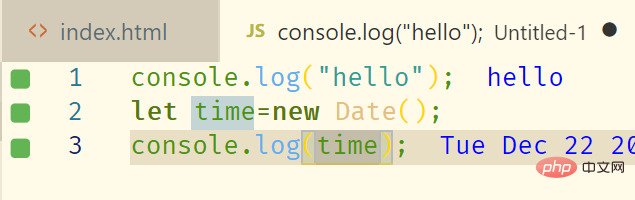
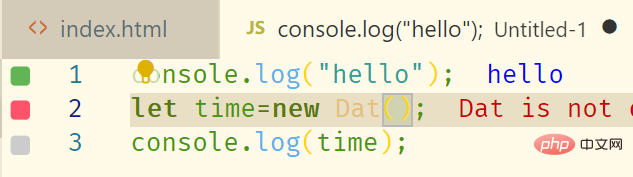
尝试在打开的编辑框中输入几句代码:

你会发现,代码的运行是实时的。左边的绿色方块代表语句被成功执行,如果执行不成功,会变成红色。

Debugger for Chrome 与 Live Server 搭配
Debugger for Chrome 插件地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
Live Server 插件地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
请先下载安装这两个插件;本方法需要安装谷歌浏览器。
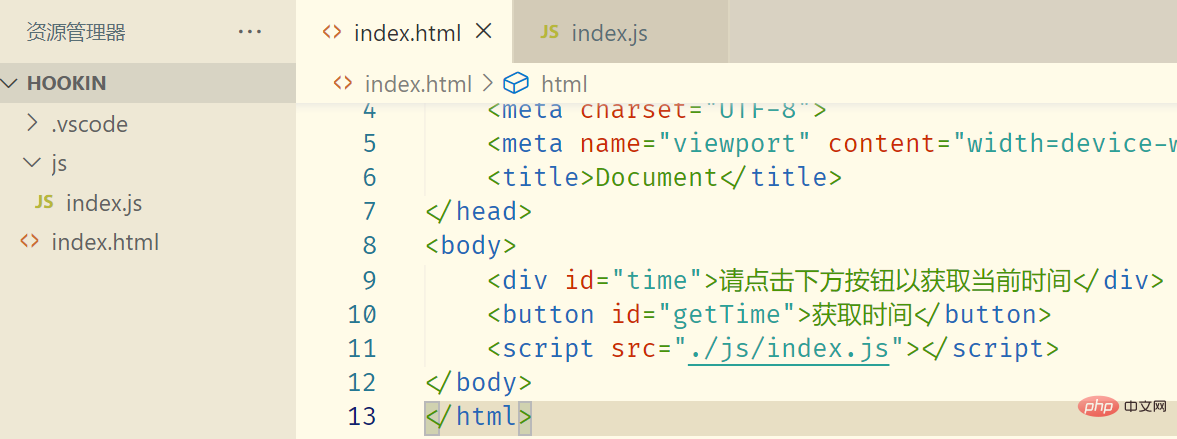
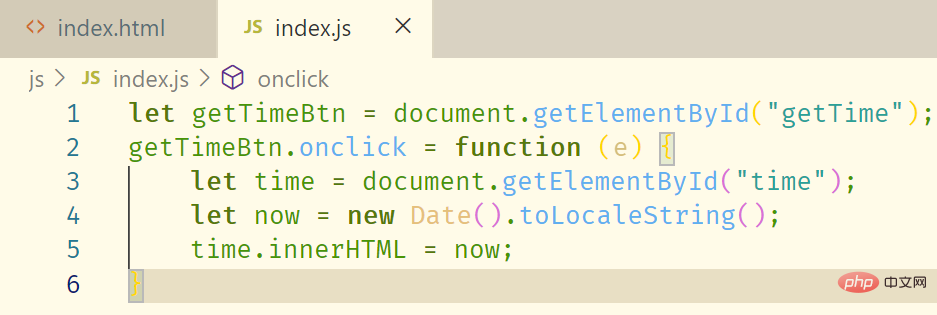
假设你有这样一个前端项目:


当你安装好 Live Server 后你会发现 VS Code 右下角有个 Go Live 小按钮:

点它!
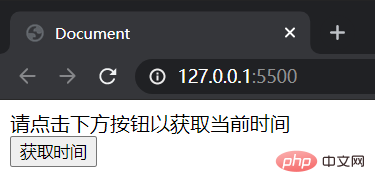
Live Srever 会创建一个本地开发服务器,并弹出一个浏览器窗口,地址类似这样:
http://127.0.0.1:5500/

同时也会有提示:

你可以暂时关掉这个浏览器窗口,不用担心,在没再次点击右下角的那个小按钮或关掉 VS Code 时,你依然可以通过 http://127.0.0.1:5500/ 打开刚才的网页。
请记住这个端口号:5500,因为后面会用到。当你多开 Live Srever 或其他程序占用了这个端口号时,端口号会自动 +1 。
顾名思义,Live Server 是实时更新的。当你修改了项目的文件或代码,Live Server 会马上更新并自动刷新页面。
回到编辑器。
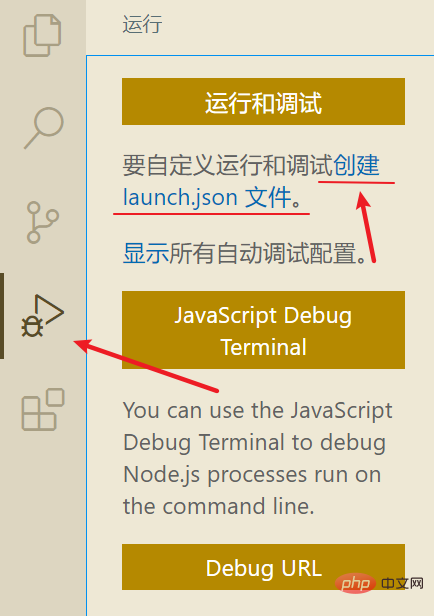
依次点击: 运行图标 -> 创建 launch.json 文件:

用下面的配置覆盖掉原本的配置并保存:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "chrome 调试",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
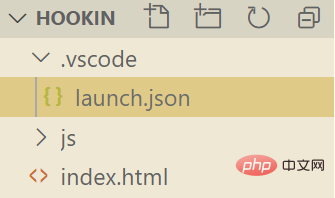
}VS Code 就会在项目所在目录中保存相关的配置:

注意: "url" 字段中的端口号 5500 要与 Live Server 提供的端口号对应。
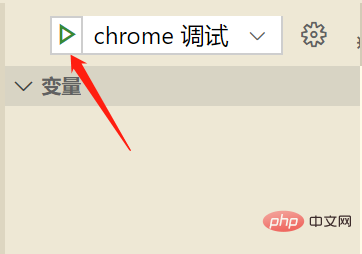
点击:

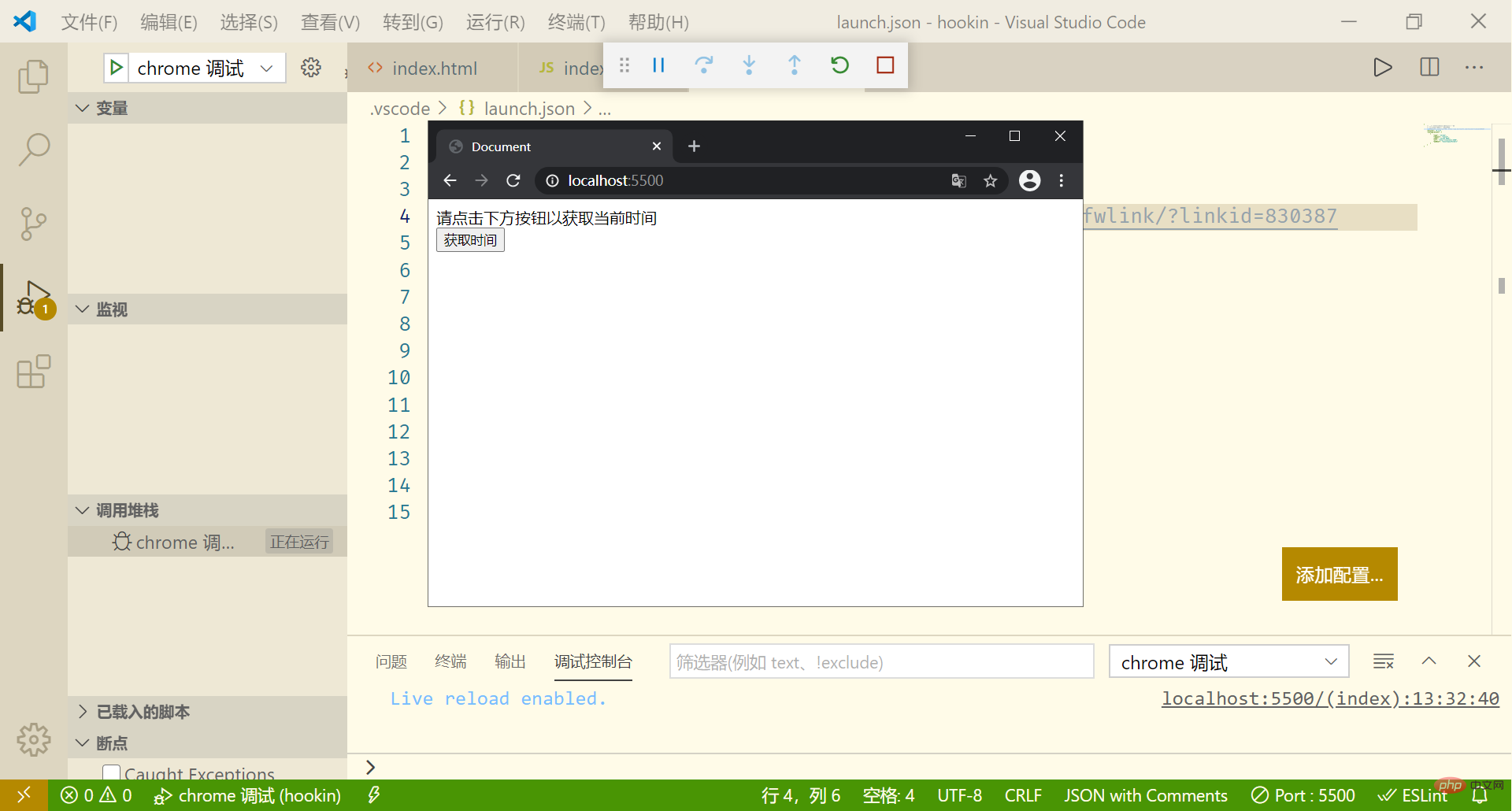
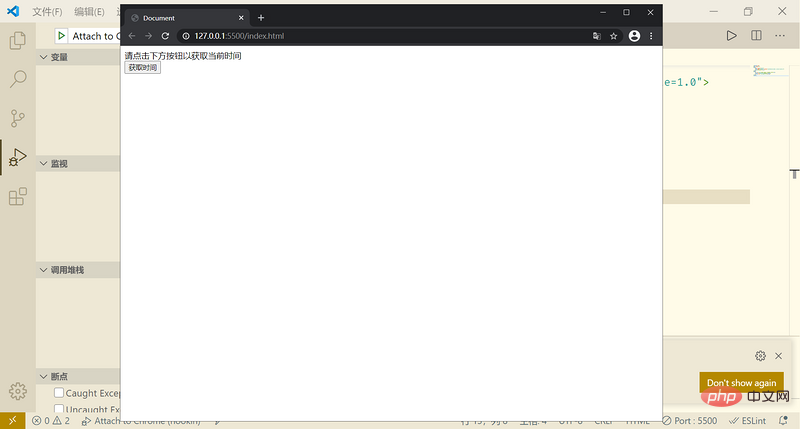
你会看到:

如你所愿,它已经正常工作了。
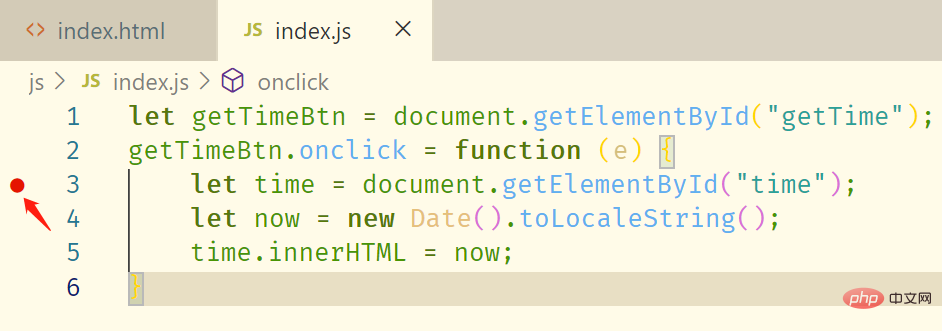
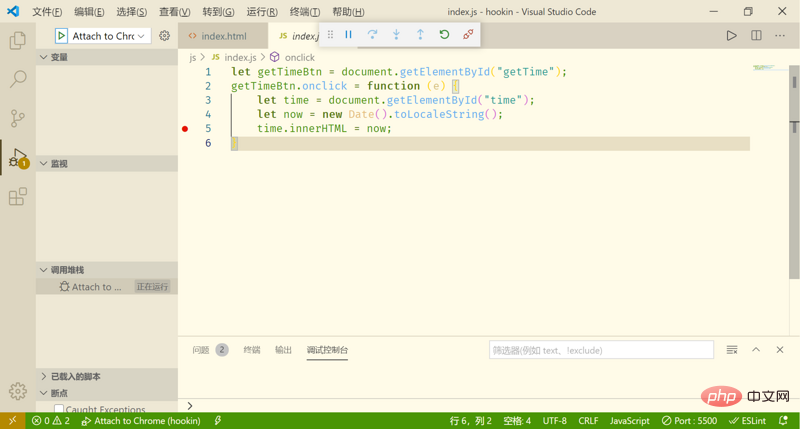
我们把鼠标移到图示位置,点击以打上断点:

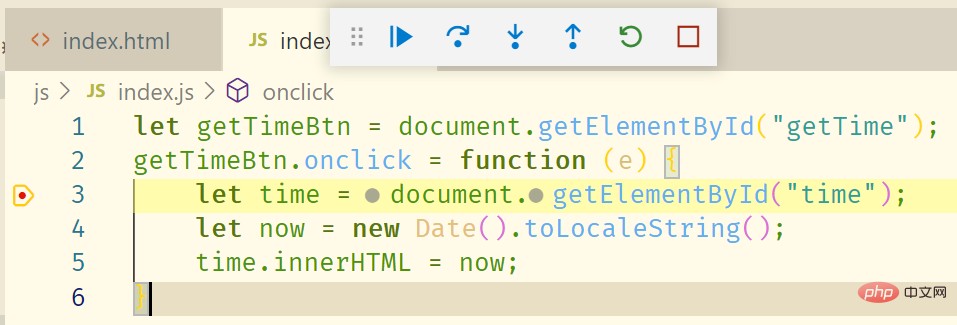
然后点击网页上的按钮:

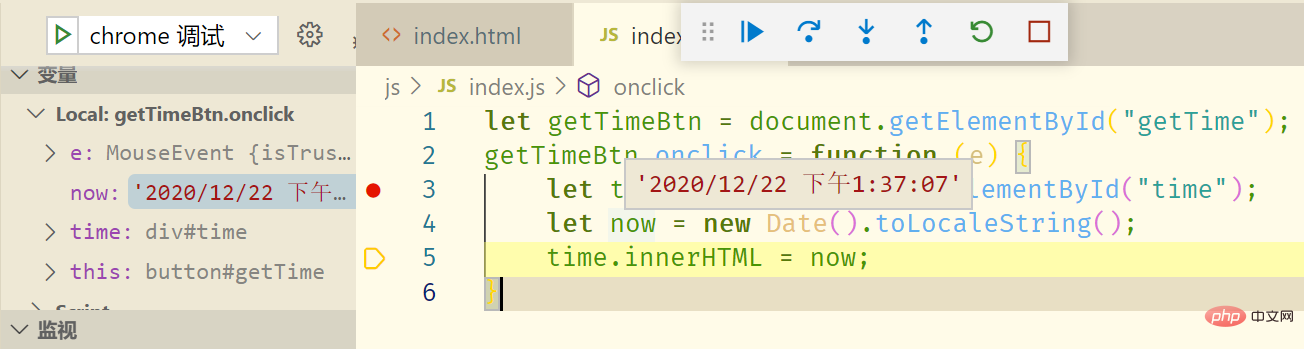
你会看到打上的断点成功拦截执行:


细心的你可能会发现,当点击一次 Go Live 按钮时会打开一个浏览器窗口,再点击一次调试按钮时(快捷键 F5),会打开第二个用于调试的窗口。这可能是没有必要的,我们只需要一个窗口就行了。
下面我们来编辑配置,使这个过程只需打开一次浏览器窗口。
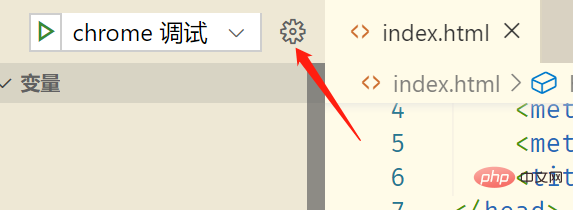
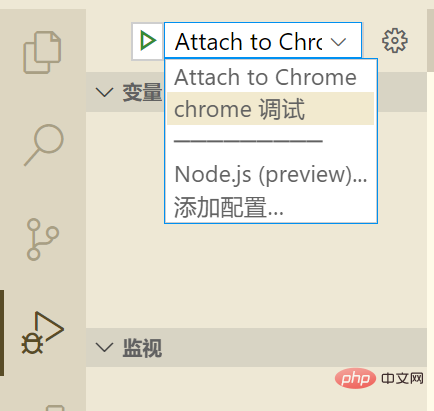
点击 “chrome 调试” 旁边的齿轮:

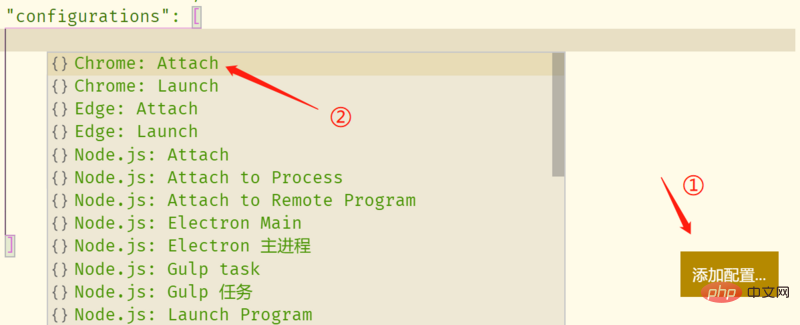
在打开的编辑框依次点击:

得到如下配置并保存:

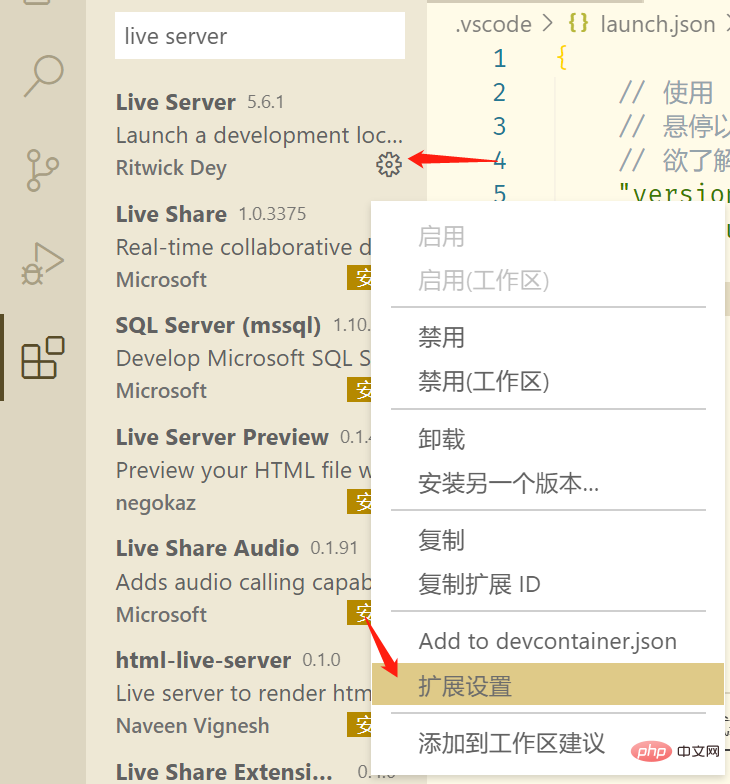
在扩展商店搜索 Live Server 并打开它的扩展设置:

需要修改的配置有两个:

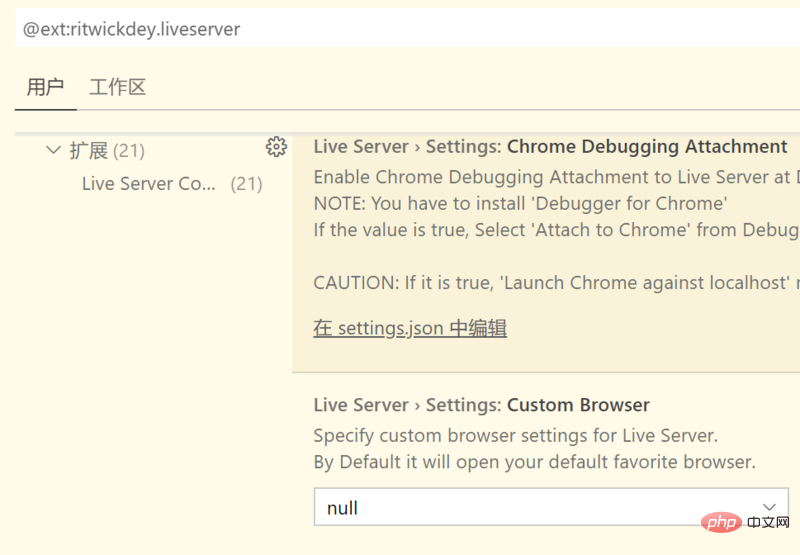
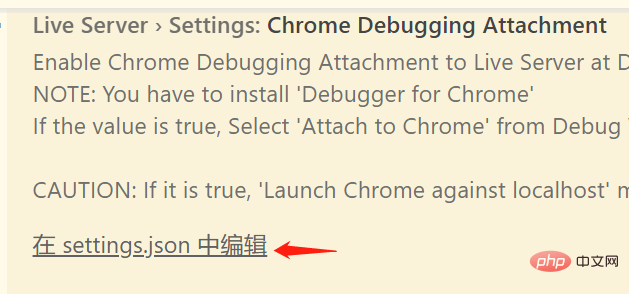
1、Chrome Debugging Attachment

点击进入,将 "liveServer.settings.ChromeDebuggingAttachment": false 改为 true。
"liveServer.settings.ChromeDebuggingAttachment": true
2、Custom Browser
点击此选项中的下拉框,我们选择 chrome:

修改完成!
接下来我们重启 Live Srever 服务:

回到 VS Code,按下 F5 键,启动调试:

之后本项目的每次调试你只需要点击 Go Live 按钮并回到 VS Code 按下 F5 键就行了。
当然,chrome 调试 选项可能还是生效的,当你关掉 Live Server 打开的浏览器窗口时,可以尝试使用这个选项再次打开。

如果遇到端口号被占用的情况,可以点击调试旁边的齿轮来修改。
祝:
永无 BUG!
使用到的代码:
<!-- ./index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="time">请点击下方按钮以获取当前时间</div>
<button id="getTime">获取时间</button>
<script src="./js/index.js"></script>
</body>
</html>// ./js/index.js
let getTimeBtn = document.getElementById("getTime");
getTimeBtn.onclick = function (e) {
let time = document.getElementById("time");
let now = new Date().toLocaleString();
time.innerHTML = now;
}// ./.vscode/launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Chrome",
"port": 9222,
"request": "attach",
"type": "pwa-chrome",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome 调试",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}更多编程相关知识,请访问:编程课程!!
以上就是浅谈VSCode调试js代码的几种方法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号