样式为:1、“border-radius:半径值;”;2、“border-radius:半径值 半径值;”;3、“border-radius:半径值 半径值 半径值;”;4、“border-radius:半径值 半径值 半径值 半径值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、border-radius属性简介
为元素添加圆角边框,可以对元素的四个角进行圆角设置(属性不具有继承性)
二、border-radius定义方法
立即学习“前端免费学习笔记(深入)”;
border-radius属性有两种定义方法:border-radius可以一次性对四个角设置相同的值(简写属性),也可对4个角分别设置圆角样式(单独属设性置)。
(一)单独属性设置
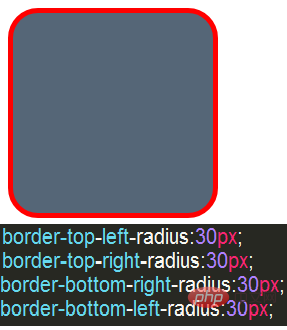
border-radius:同时设置四个边框的圆角样式;
注意【边框的顺序不能打乱,比如border-top-left-radius就不可以写成border-left-top-radius 属性是固定的。】

通过实际操作可以看出二者表达效果是相同的。

(二)简写属性
为border-radius设置四个参数,要注意顺序关系
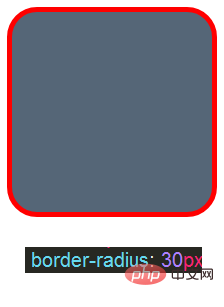
1、为属性只设置一个值,四个边框的圆角都采用相同的值
border-radius:20px //四个边框圆角为20px

2、为属性设置两个值,第一个值设置左上角和右下角,第二个值设置右上角和左下角
border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px

3、为属性设置三个值,第一个值设置给左上角,第二个值设置给右上角和左下角,第三个值设置给右下角
border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px

4、为属性设置四个值,第一个值设置给左上角,第二个值设置给右上角,第三个值右下角,第四个值左下角(按照顺时针方向)
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px

三、分别设置水平半径和垂直半径
border-radius的语法
border-radius: {1-4} length /% / {1-4} length /%;
border-radius: 20px 10px 40px / 25px 30px
length 定义圆角的形状;% 以百分比定义圆角的形状;{1-4} border-radius的参数个数范围为1~4个
注释【按此顺序设置每个 radii(半径)的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
border-radius的参数个数范围为1~4个,这里要注意水平半径和垂直半径的分别使用时:在border-radius中先设置4个边角的水平半径再设置4个边角的垂直半径。】
实例:
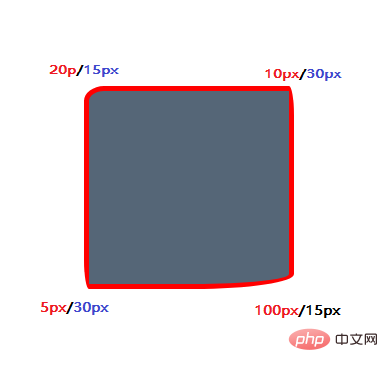
div{border-radius: 20px 5px 100px/15px 30px;}等价于
div{ border-top-left-radius: 20px 15px;
border-top-right-radius: 5px 30px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 5px 30px;
}表达效果
四、应用
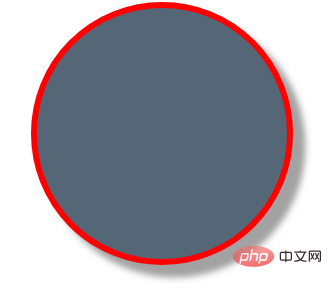
使用border-radius创建圆形
输入border-radius:r,这里的r元素的半径大小(有长度单位),要创建圆形应设置r的值为元素高度和宽度的一半。
当元素的高度和宽度相等时,这种取值方法就是圆形。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3圆角边框</title>
<style>
#box1{
width: 200px;
height: 200px;
background-color: #567;
border:5px solid red;
border-radius: 50%;
margin: auto;
box-shadow:10px 10px 5px #a2a2a3 ;}
</style>
</head>
<body>
<div>
<div id="box1"></div>
</div>
</body>
</html>表现效果
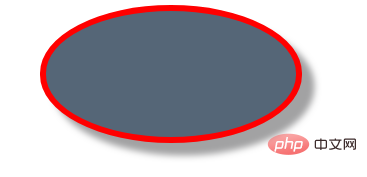
当我们设置元素的宽和高不再相等,改成 width:200px;height:100px 时,表现出来的则是椭圆形。

border-radius中有这样一个特性:
给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。
注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。
为什么叫border-radius ?
可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。
实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。
实例:
(一)、border-radius画圆形
div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}表现效果:

例如:设置border-radius:70%,同样可以得到一个圆形。


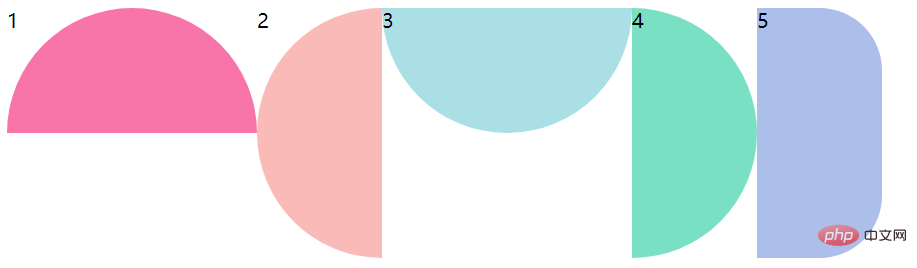
(二)、border-radius实现四个方向的半圆
圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
(学习视频分享:css视频教程)
以上就是css3中设置圆角边框的样式为什么的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号