
适合小白学习的前端页面知识(值得一看)
本文讲解了有关前端页面的基础知识,有html的架构、基础标签、列表、输入框、文本标签等,非常适合编程小白学习,下面就让我们一起来了解一下吧。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->标题标签用于一段文字的标题说明,他的语义就是标题。
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
段落标签显示一个段落自动换行
<h3>登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p> <p>更上一城楼。</p>
a标签的作用就是跳转,包括页面的跳转和页内跳转。
<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
target属性:
_blank:浏览器会另开一个新窗口显示document.html文档
_parent:指向父frameset文档
_self:把文档调入当前页框
_top:去掉所有页框并用document.html取代frameset文档
tittle属性:指明连接的信息
页面内的跳转:在目标标签处指明id=”“, 连接处指定 href=”#id值” 然后点击会跳转到相应的id位置
@@##@@ @@##@@
src 为图片的地址,也就是路径。有两种格式(1). 绝对路径 : 图片保存的地址;(2). 相对路径 : 相对于本文档的路径。上一层用../
alt为资源缺失时显示的内容。其原有的英文单词为alternative
title为鼠标停留在图片上显示的内容
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
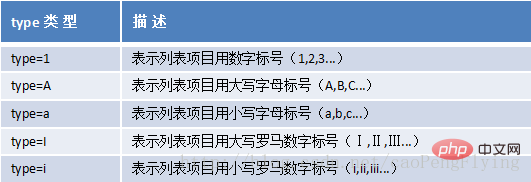
<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>
type属性
start属性:决定列表初始值,他的取值为自然数。
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>表单:收集用户填写的信息并将其提交给服务器
<form Action="#" method="post/get"> </form>
form有两个属性
Action 表单提交的地址。
提交的方式有两种,get和post。两者的区别:(1)提交的内容的长度,get不能超过2KB,post无限制;(2)安全性,get将内容拼接到字符串后面,不够安全。
<input type="text" maxlength="10" size="10" value="华点"/>
属性为maxlength 表示输入的最大长度。 size为输入框的长度; value为默认的值
<input type="password" maxlength="10" size="10" value="123456"/>
属性为maxlength 表示输入的最大长度。 size为输入框的长度; value为默认的值
<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
属性为name将单选按钮分组这样就可以选择只能选择一个;checked默认选中; value表示他的值
<input type="checkbox" checked/>
checked 表示默认选中 name表示checkbox的名字,也是将复选框进行分组
<input type="submit" value="登录"/>
submit为提交按钮,value为按钮上显示的文字。点击时会将参数添加在form Action的路径后面
<input type="reset" value="取消"/>
<input type="button" value="单击" οnclick=""/>
普通按钮,value值为按钮上显示的文字,onclick是单击按钮触发的事件,可用js去处理
<input type="image" src="#"/>
图片按钮 src为图片的路径其属性可以和 类似
<input type="file" accept="*.*">
上传文件在点击按钮后可以打开本地的文件,后面的accept是可以选中的文件的类型一般 .xls为excel表格 .docx为word文档。.jpg 为图片等等
<select>
<option>选择</option>
</select><!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>p标签使用说明
在html中布局使用最多标签为p,
我们通常将网页重构说成p css制作。
p本身没有什么特别之处,只是p标签替代了以前table标签布局。
我们通过对p标签对象设置不同样式实现我们要的美化效果。
通常一对未设置任何样式的p,独占一行。
p作用
p起分割作用,是分割内容常使用的标签。p+CSS更是起到分割与设置对应样式作用。
感谢大家的阅读,大家在读后对html有所了解了吗?
本文转自:https://blog.csdn.net/xiaofeng10330111/article/details/105413134
推荐教程: 《HTML教程》

以上就是适合小白学习的前端页面知识(值得一看)的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号