在css中,可以使用“@font-face”规则来引入字体文件,语法格式“@font-face{font-family:"自定义字体名称";src:"需要引入的字体文件的URL路径";}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
有些字体本身浏览器不携带,需下载字体包引入,自定义字体了。在css中,可以使用@font-face规则来引入外部字体。
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
添加自定义字体:
立即学习“前端免费学习笔记(深入)”;
①:首先需要下载所需字体
②:把下载字体文件放入 font文件夹里(建议font文件夹与 css 和 image文件夹平级))

【推荐教程:CSS视频教程 】
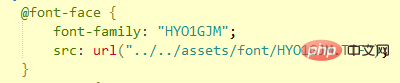
③:引入字体(可直接在html文件里用@font-face引入字体,如下图,分别是字体名字和路径)

这样就可以直接给需要设置此字体的文字设置该字体了,如下图

更多编程相关知识,请访问:编程视频!!
以上就是css如何引入字体文件的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号